|
Spezialanleitung: App zum Download auf der Website - nur für Smartphone-Aufrufe |
|
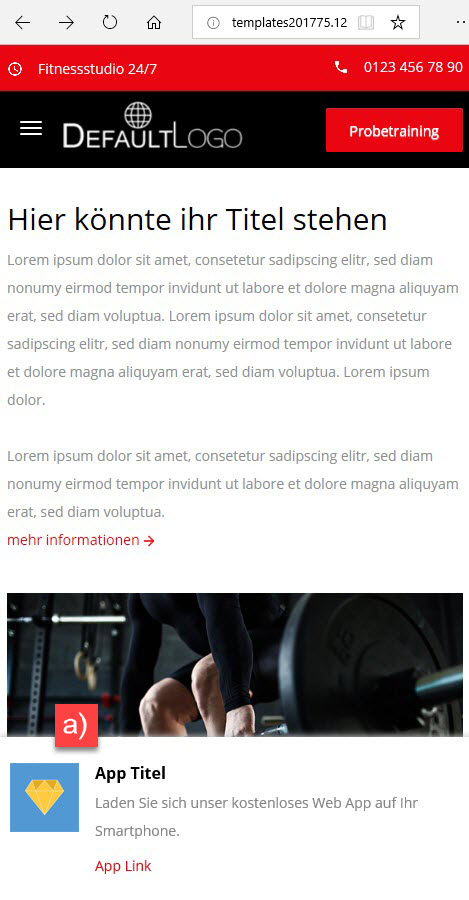
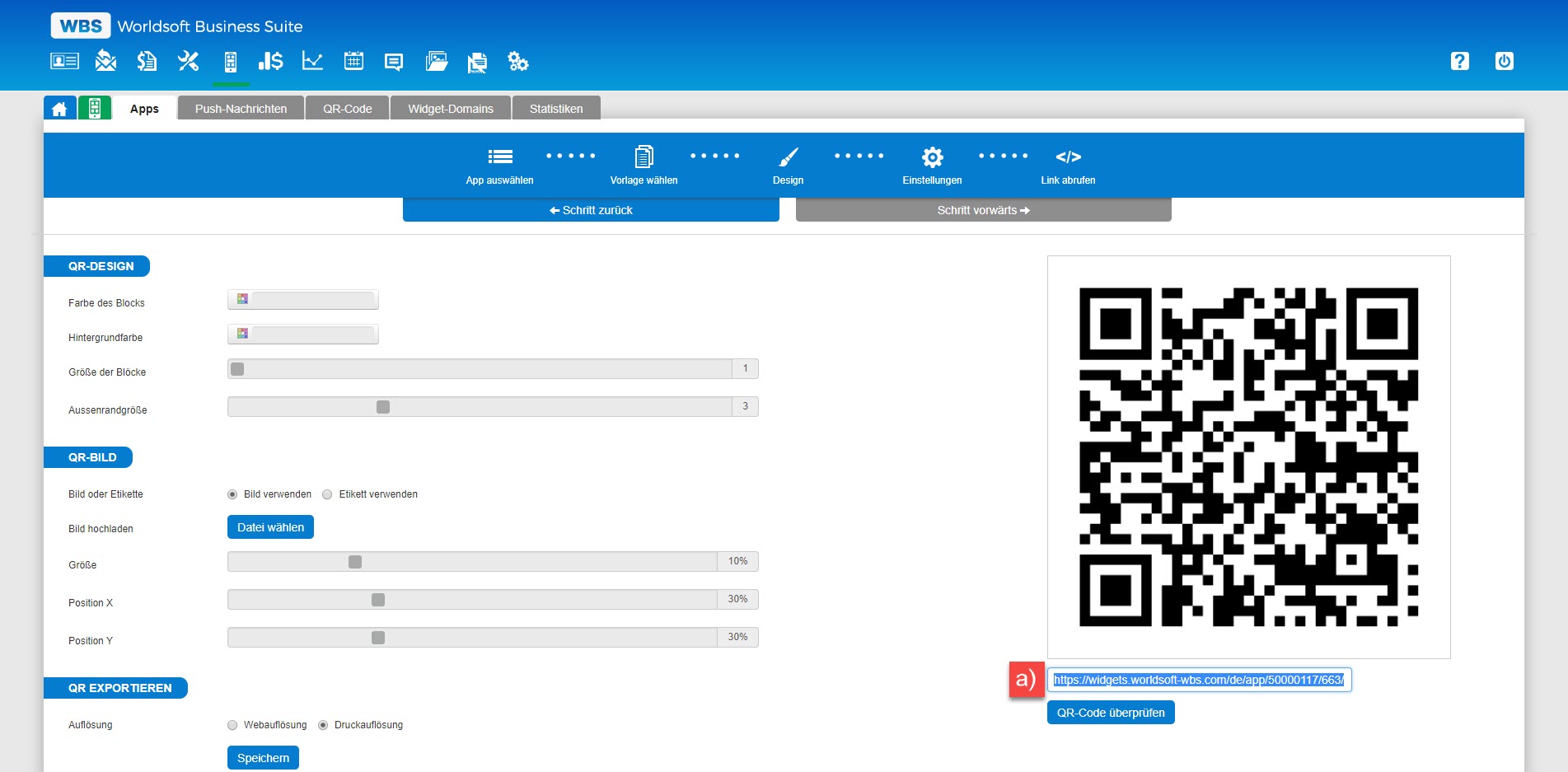
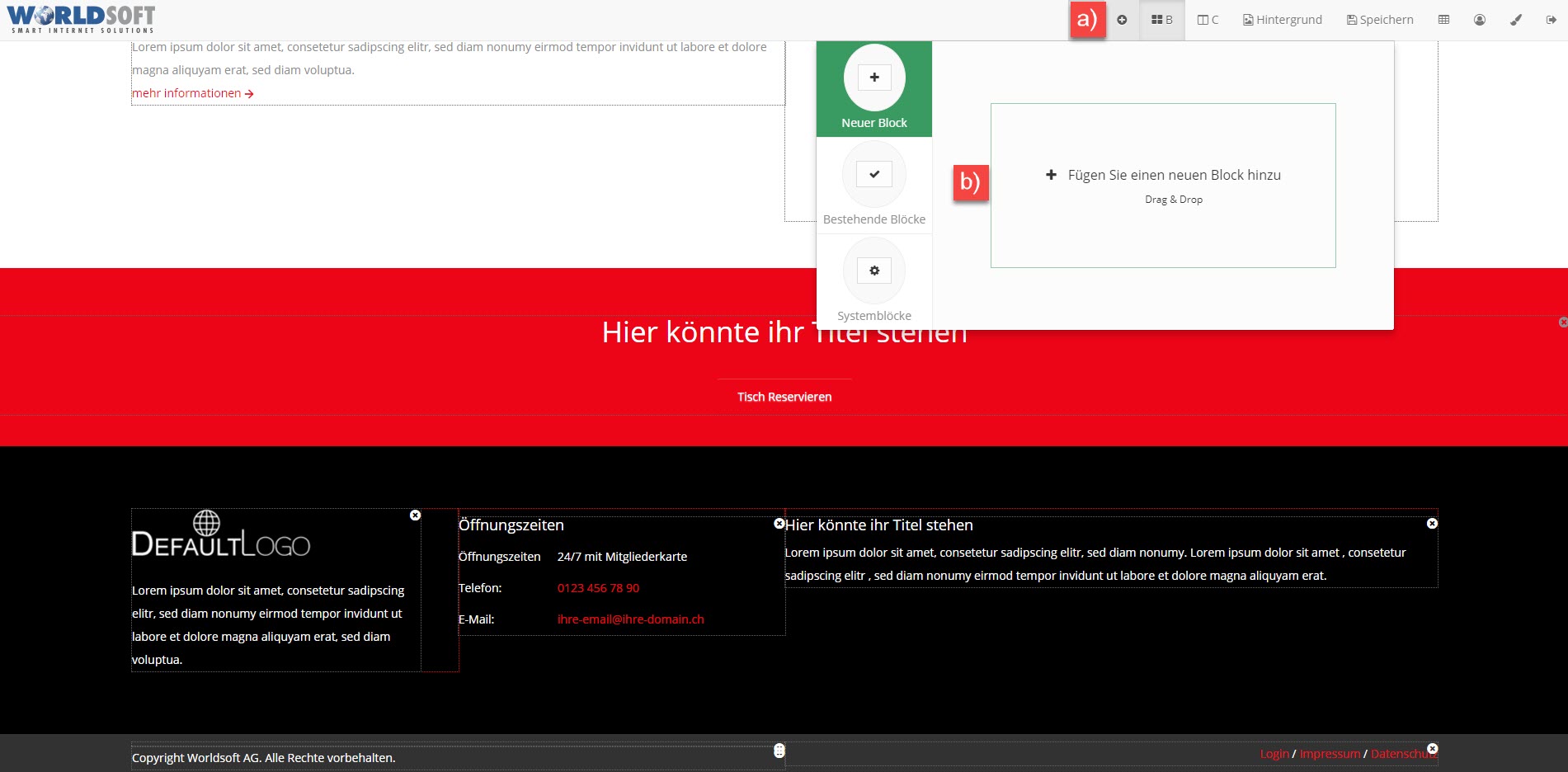
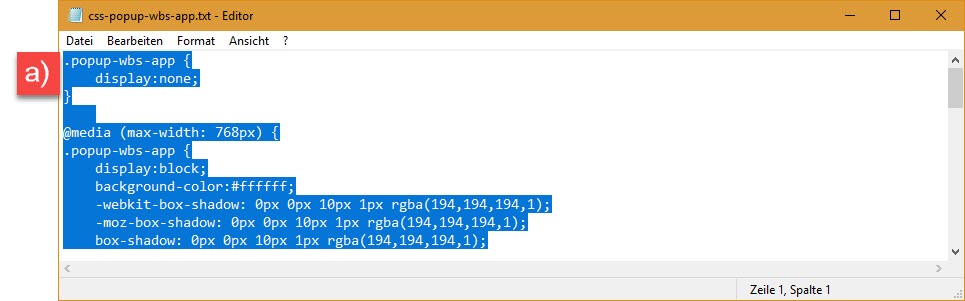
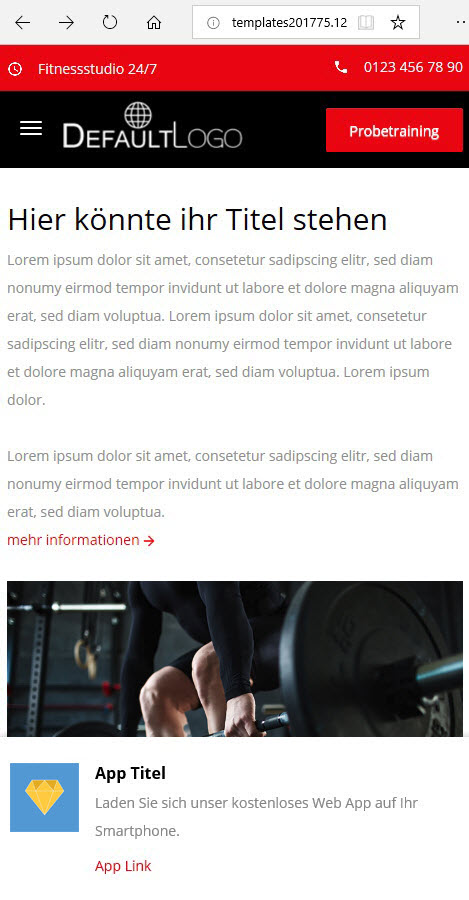
Diese Anleitung ist nur für Fortgeschrittene und für Websites die mit dem Worldsoft-CMS erstellt sind. a) Hier sehen Sie ein Beispiel. |
|
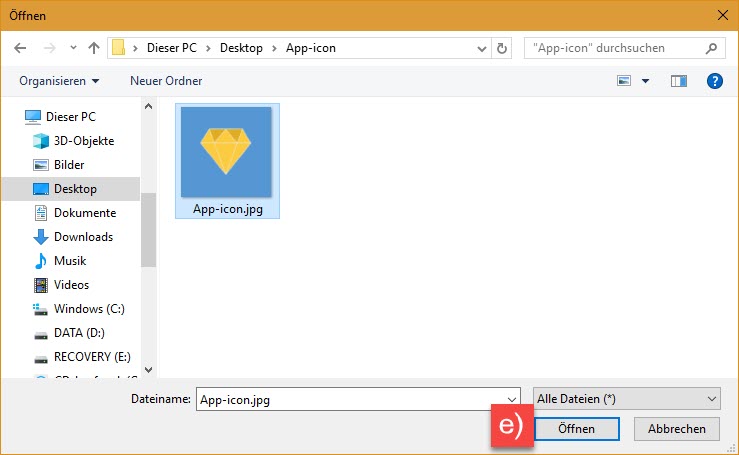
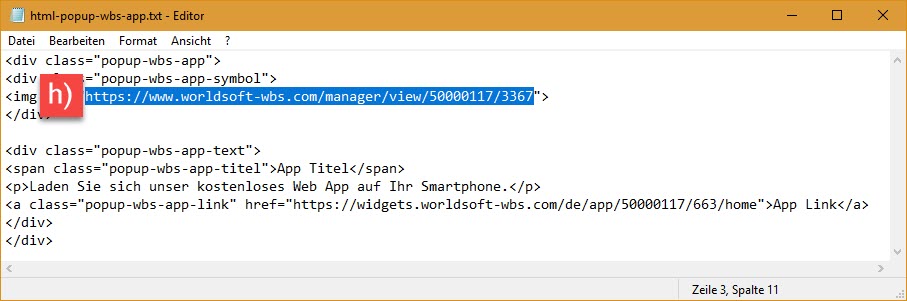
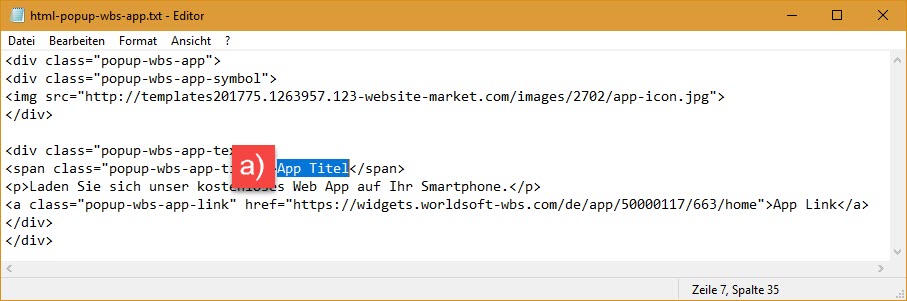
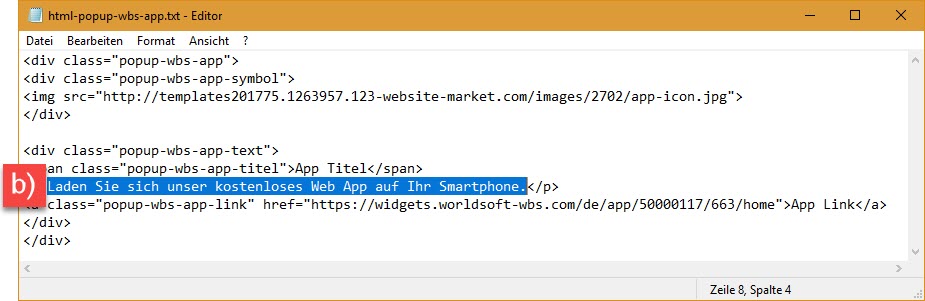
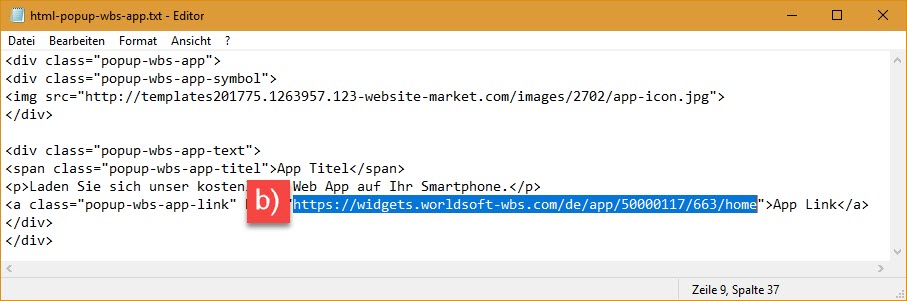
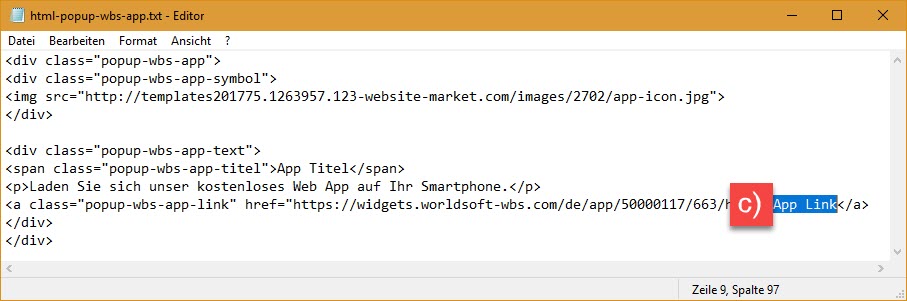
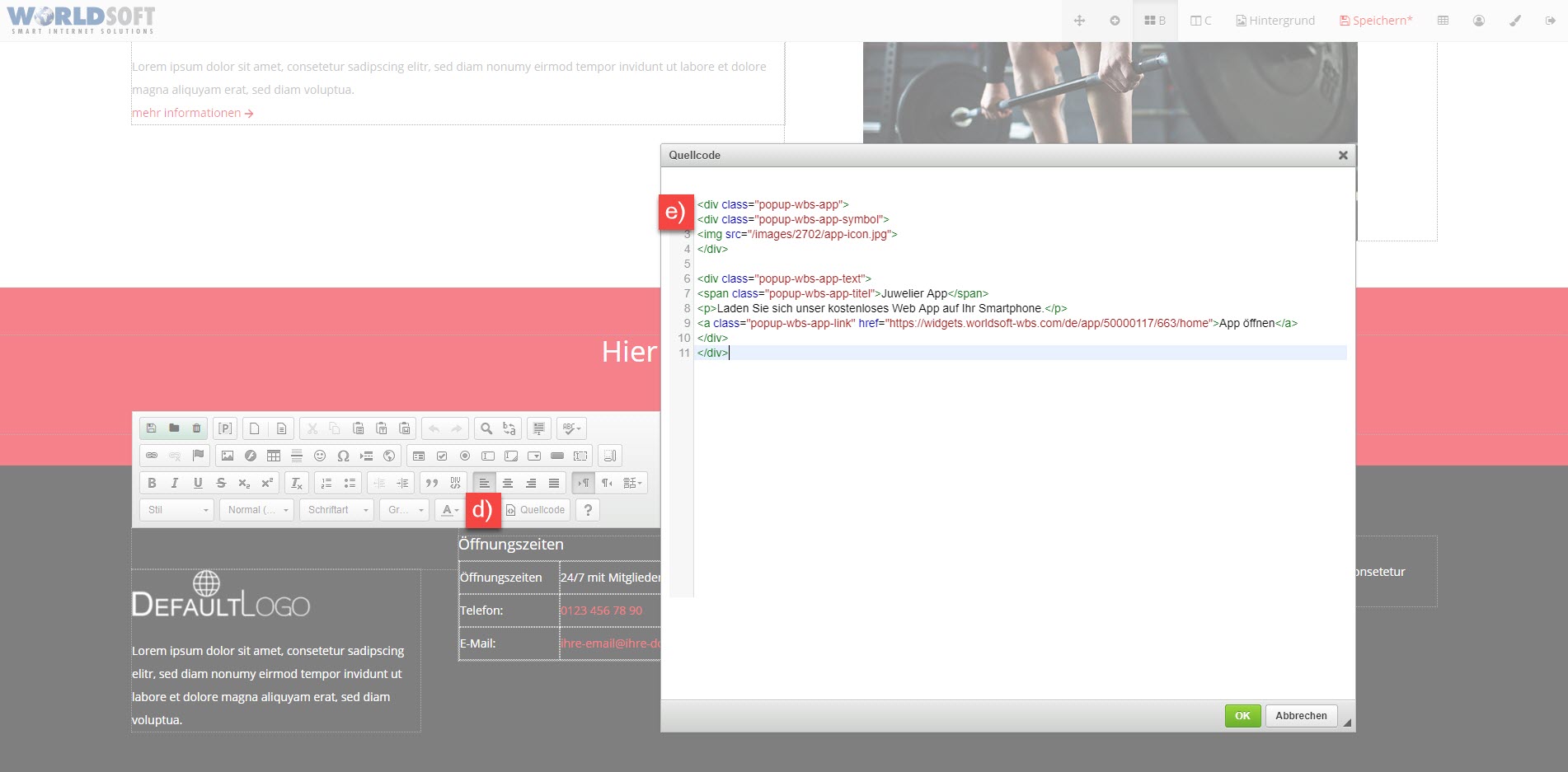
Klicken Sie auf beide Links um den benötigten Code herunterzuladen: Speichern Sie die Dateien auf dem Desktop ab. |
|