Bildergalerie |
|
Bilder in der App präsentieren Sie professionell mit der Bildergalerie. Dafür sind nur ein paar Klicks notwendig. Im unteren Abschnitt finden Sie die Anleitung dazu. |
|
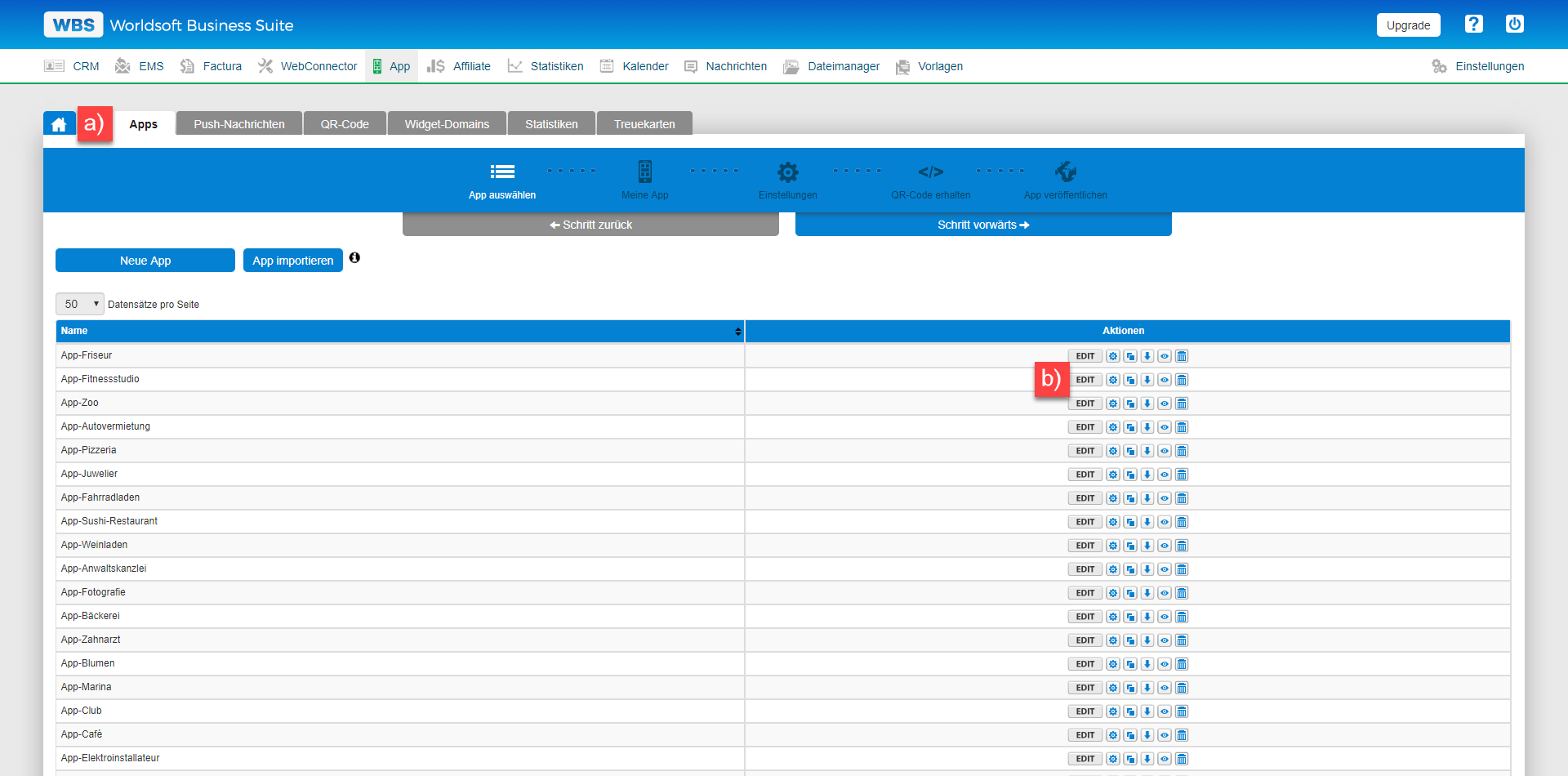
a) Klicken Sie auf den Navigations-Reiter "App". b) Wählen Sie Ihre App aus und klicken auf den Button "EDIT". |
|
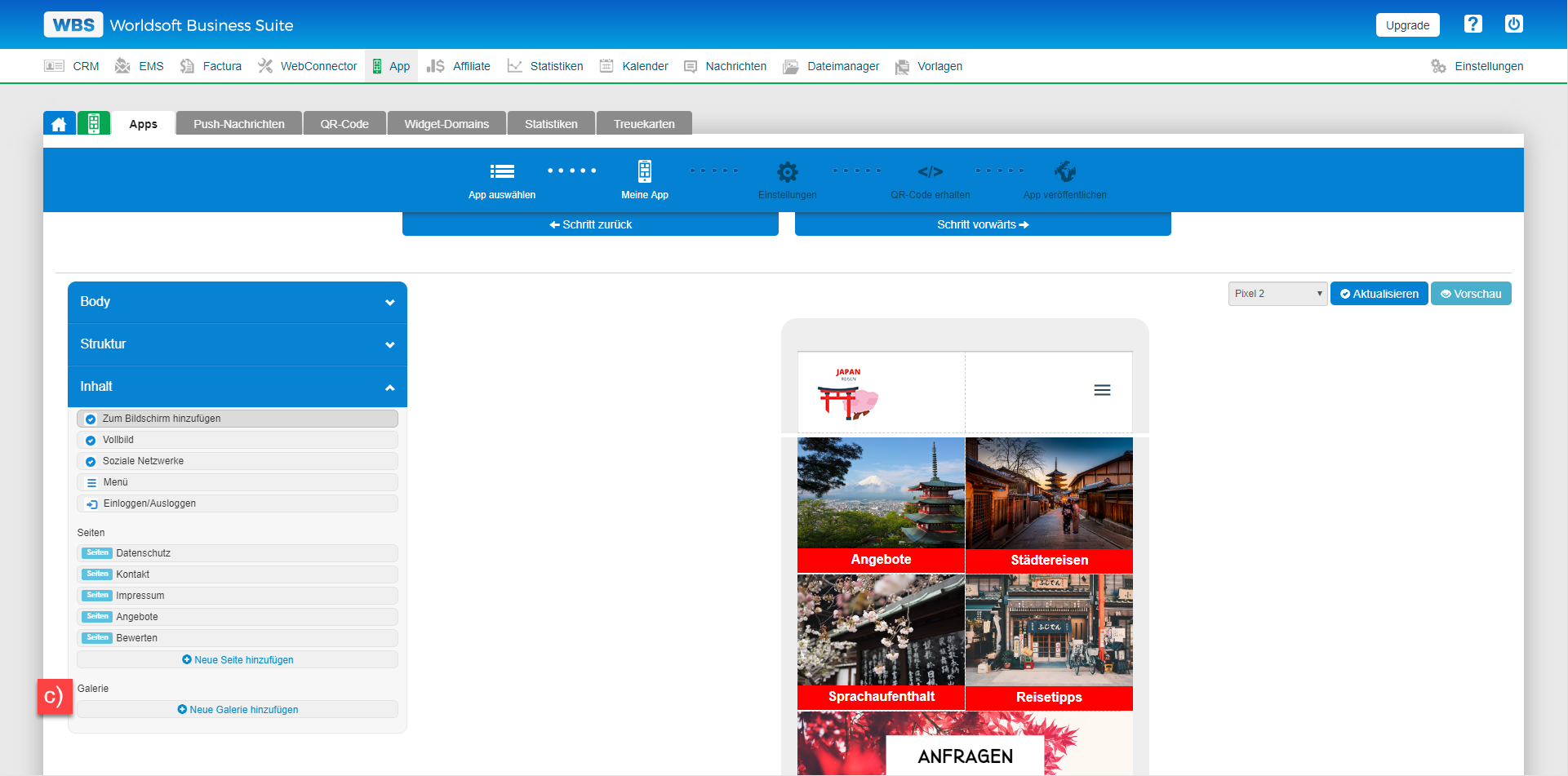
c) Wählen Sie im App-Editor den Bereich "Inhalt" aus. Scrollen Sie im Fenster etwas herunter bis Sie die Galerie finden. Klicken Sie auf den Button "+Neue Galerie hinzufügen". |
|
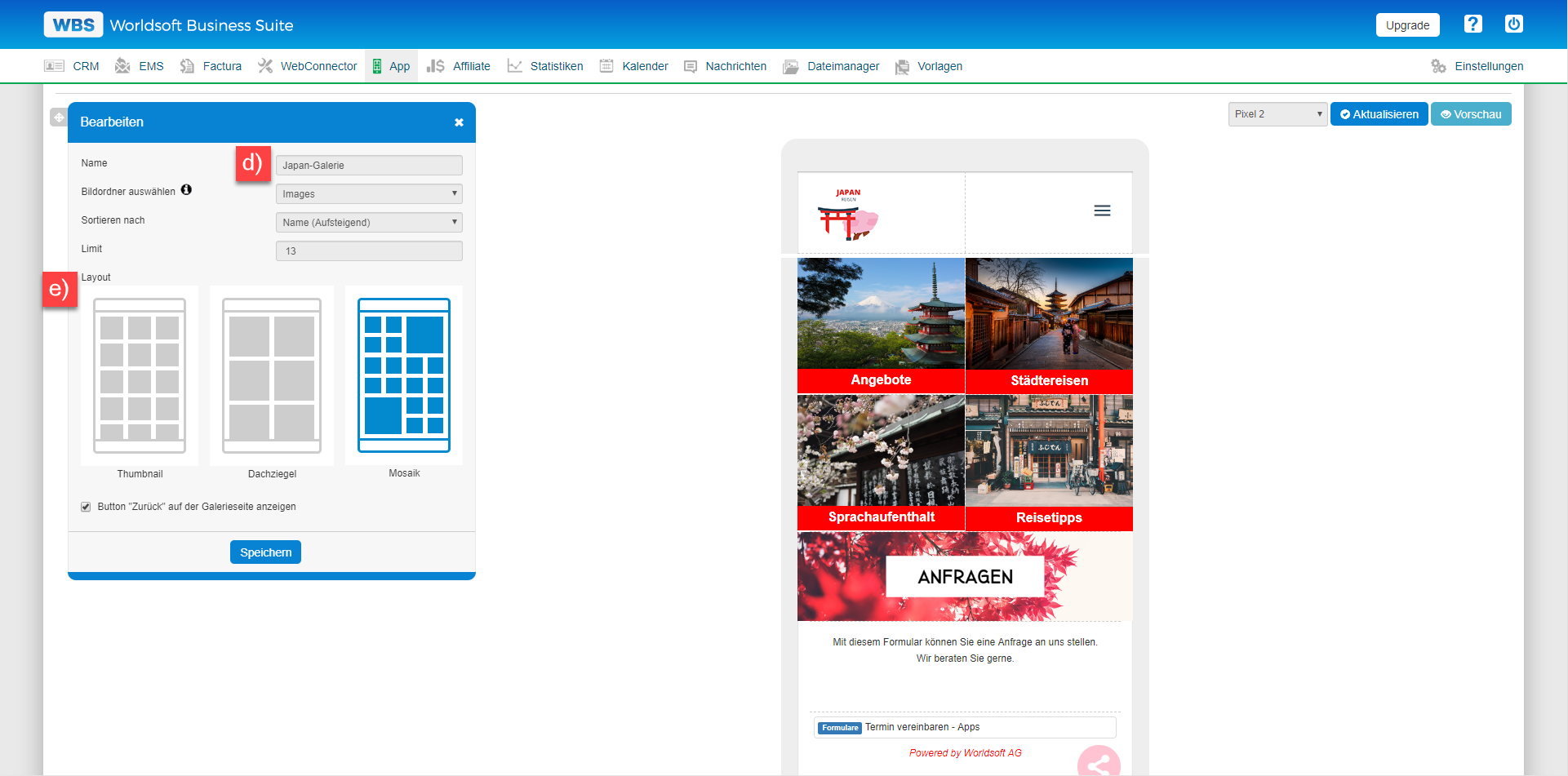
d) Vergeben Sie einen passenden Namen für die Bildergalerie. In unserem Beispiel verwenden wir den Namen der App plus Galerie. Wählen Sie nun den Bilderordner aus in dem die Bilder vorhanden sind. Falls Sie noch keinen Ordner erstellt haben klicken Sie hier: Ordner erstellen Falls Sie ein Limit einstellen, werden nur maximal so viele Bilder wie das Limit in der Galerie angezeigt. e) Es gibt drei Layout Möglichkeiten: Thumbnail, Dachziegel und Mosaik. Die Darstellung der Bilder verändert sich bei den verschiedenen Layouts. Die Vorschau dafür finden Sie auf den Beispiel-Bildern oberhalb der Layout-Namen.
Klicken Sie auf den Button "Speichern" und schliessen das Bearbeitungsfenster mit dem "x". |
|
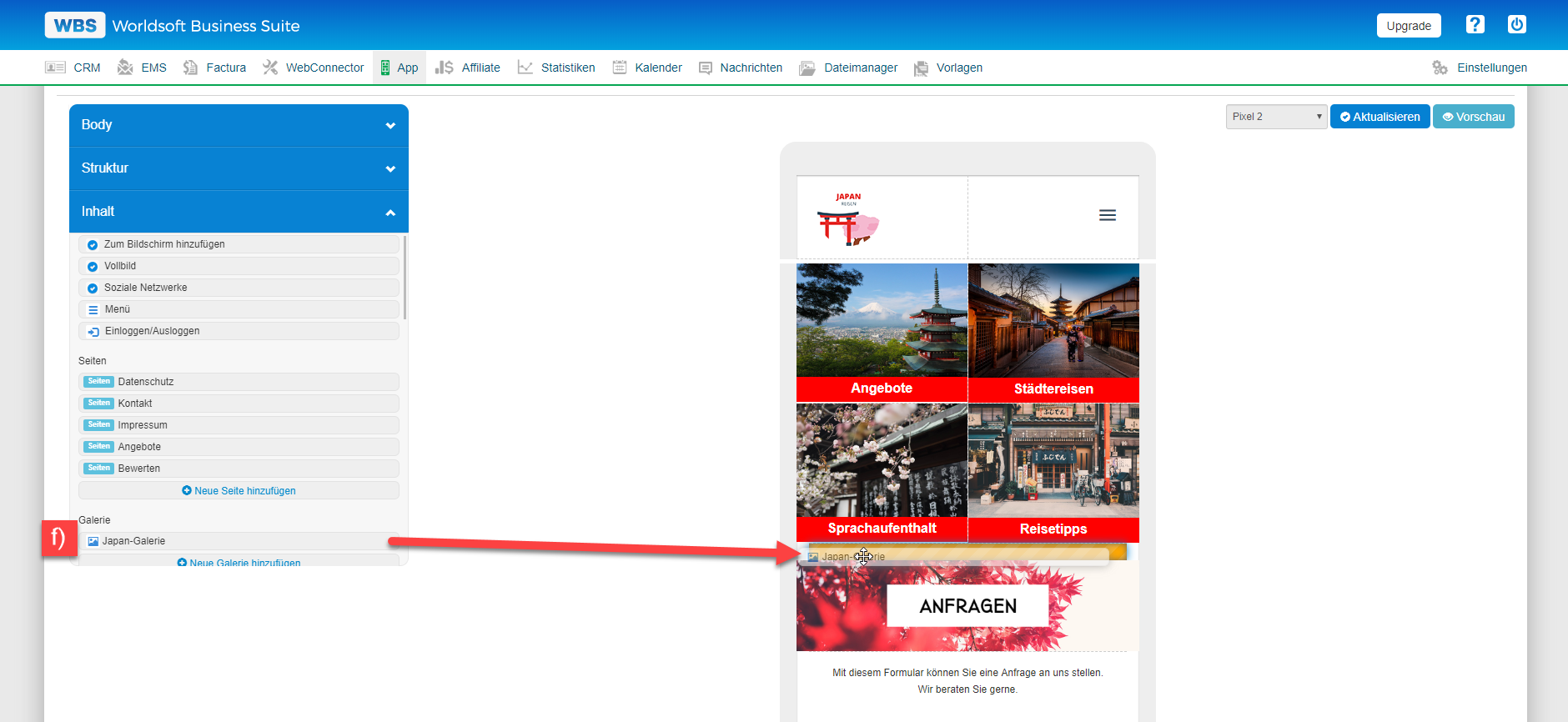
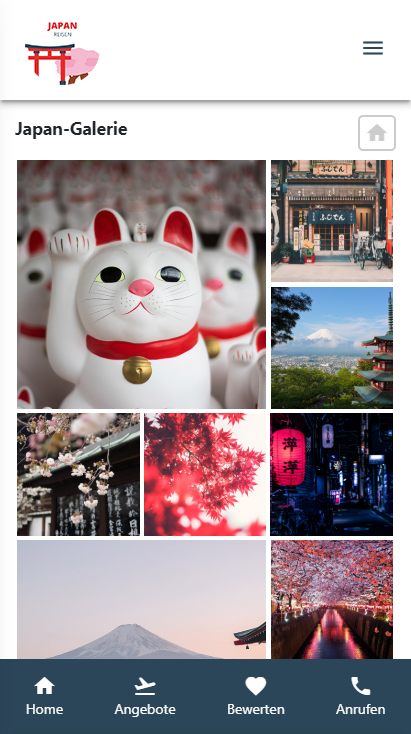
f) Fügen Sie die erstellte Bildergalerie per Drag & Drop an die gewünschte Stelle Ihrer App ein. Speichern Sie Ihre App und schauen sich Ihr Ergebnis in der Vorschau an. Ein Beispiel finden Sie hier:  |
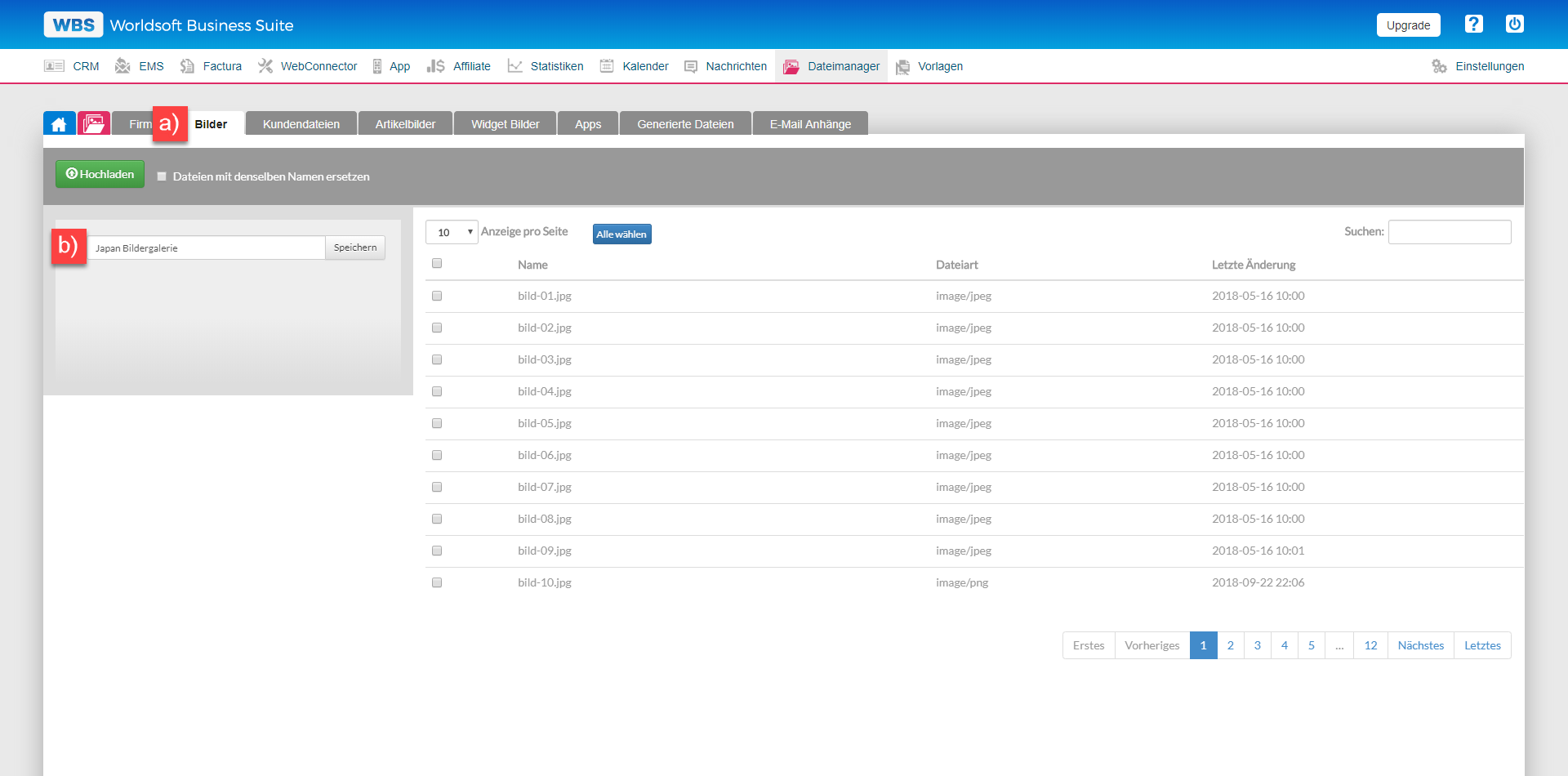
Dateimanager Ordner erstellena) Klicken Sie auf den Navigations-Reiter "Dateimanager" - "Bilder". b) Erstellen Sie einen neuen Ordner. In unserem Beispiel verwenden wir den Namen der App plus Bildergalerie. |
|
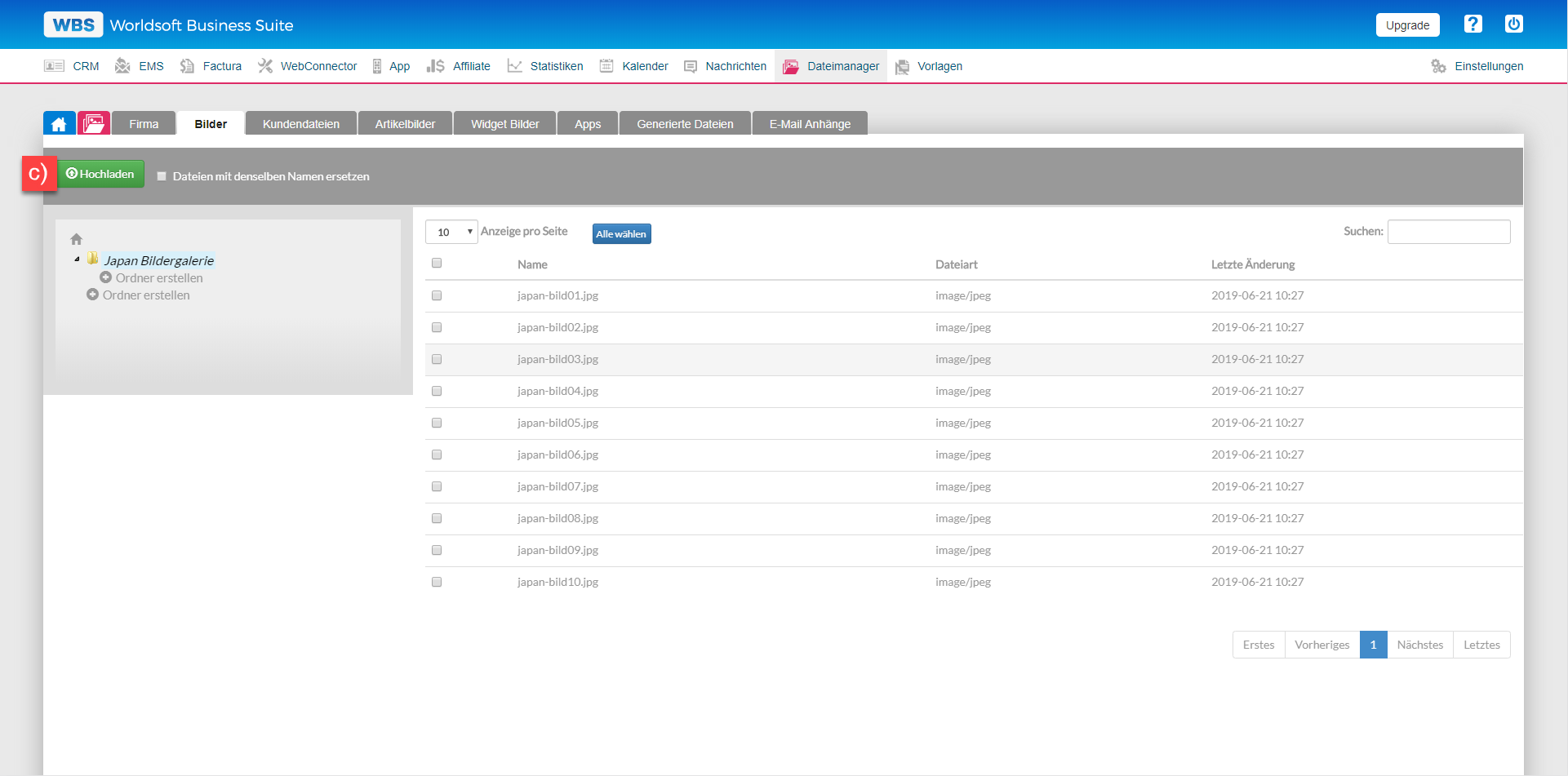
c) Wählen Sie den neu erstellten Ordner aus und laden Sie dort die Bilder für diese Bildergalerie hoch. |