|
Neue App erstellen |
|
Hier finden Sie die Anleitung um eine neue App zu erstellen. Der App-Wizard führt Sie Schritt für Schritt bis zur Internetadresse (URL) der App und dem QR-Code. |
|
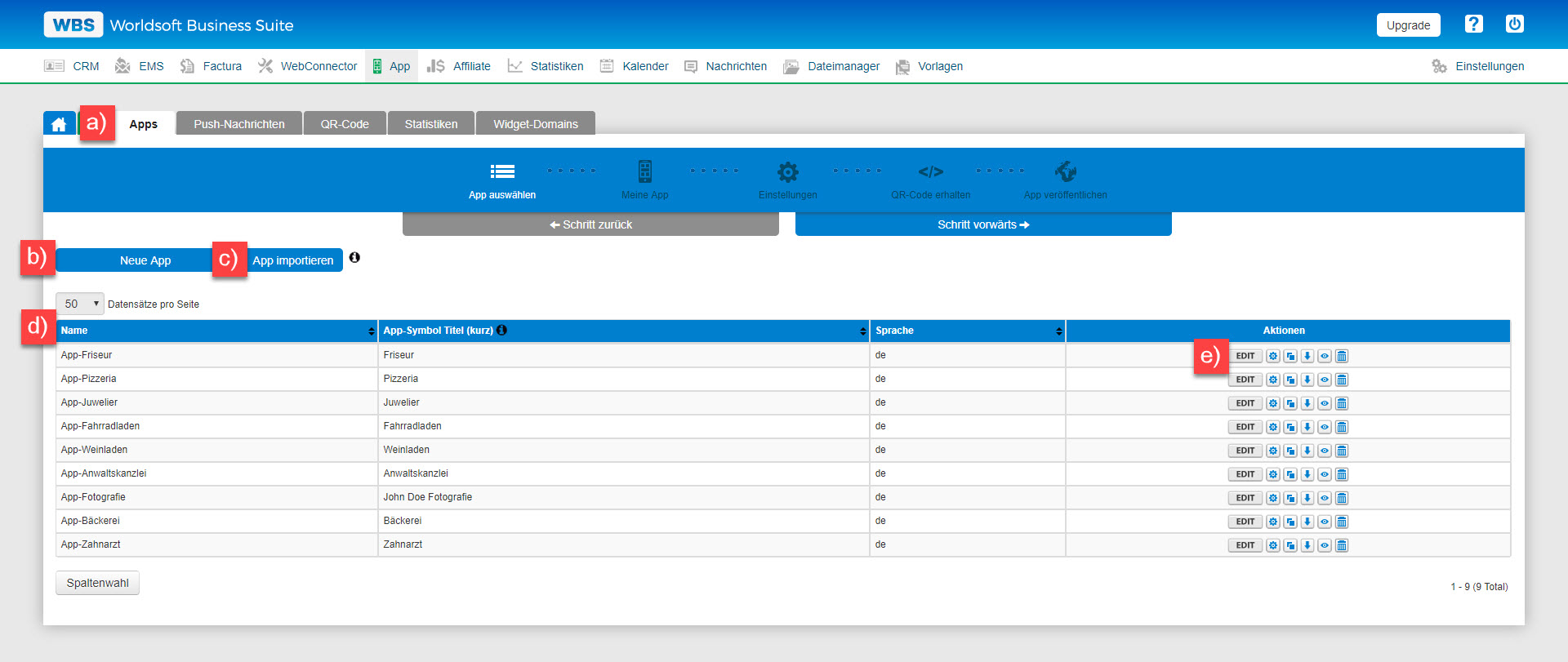
a) Klicken Sie auf den Navigations-Reiter " Apps". b) Um eine neue App zu erstellen klicken Sie auf den Button "Neue App". c) Mit dem Button "App importieren" können Sie eine App importieren, die vorher per Download exportiert wurde - aus diesem oder einem anderen WBS-Account. d) Für die Bearbeitung eines bestehenden Apps klicken Sie auf den Namen des Apps und Sie gelangen in den App-Editor: Anleitung App-Editor e) Mit EDIT können Sie Name, einen kurzen Namen (App-Titel auf Smartphone), Sprache, Status und Beschreibung des Apps anpassen. Mit dem Mülleimer löschen Sie die App. Mit dem Kopier-Symbol erzeugen Sie aus der bestehenden App ein weiteres App mit den gleichen Einstellungen. Mit dem Download Symbol können Sie die App als Datei herunterladen und in diesem oder in einem anderen WBS-Account importieren. Mit dem letzten Symbol wird eine Vorschau der App geöffnet. |
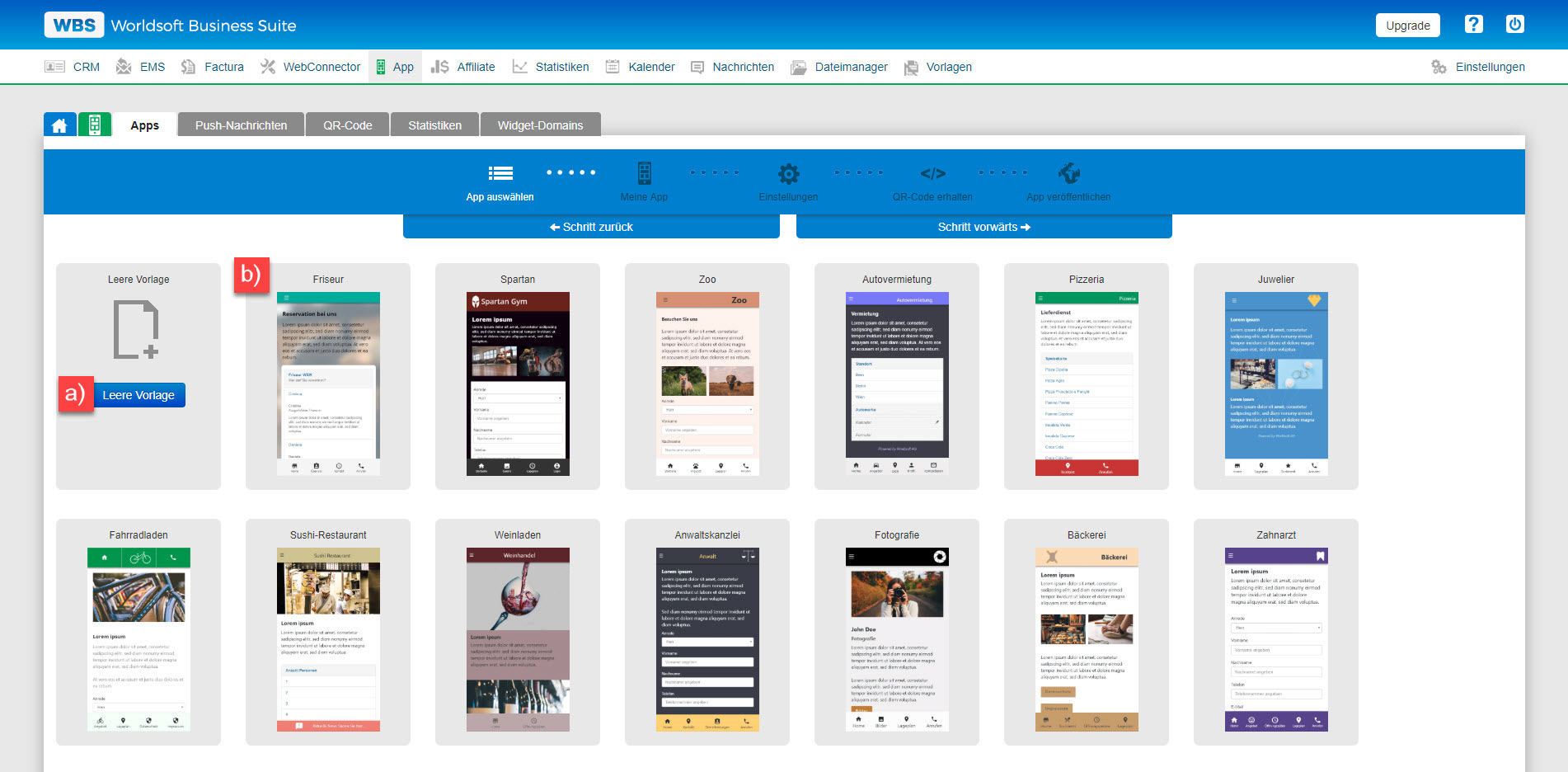
Neue App erstellenKlicken Sie auf den Button "Neue App". Nun sind Sie im App Archiv. Hier werden alle verfügbaren App Vorlagen angezeigt. a) Um eine leere Vorlage zu verwenden, klicken Sie auf "Leere Vorlage". b) Um eine vordefinierte Vorlage zu verwenden, klicken Sie auf eine der bestehenden Vorlagen.
|
|
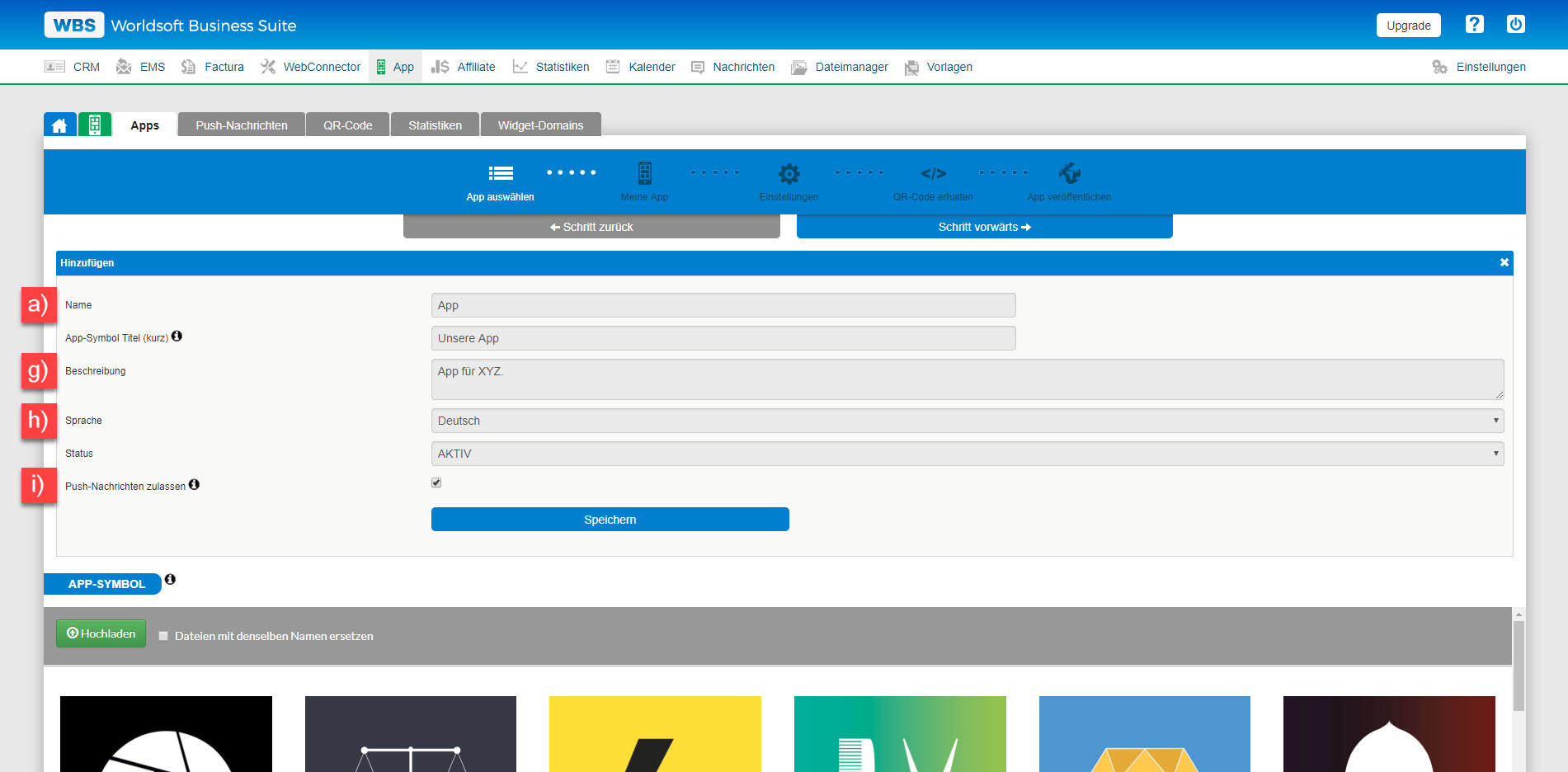
Sobald Sie eine neue oder eine bestehende App mit "EDIT" bearbeiten, erhalten Sie das Eingabefenster: f) Name: Das ist der Name der App der innerhalb angezeigt wird. Vergeben Sie hier einen eindeutigen Namen damit Sie bei vielen Apps eine gute Übersicht beibehalten. g) In der Beschreibung können Sie z.B. die Marketing-Funktion beschreiben: "App für Tischreservation". h) Sprache: Die Benutzersprache des Editors wird hier eingestellt. Wählen Sie z.B. Englisch, wird der App-Editor in Englisch angezeigt. i) Aktivieren Sie diese Checkbox, wenn Sie die Push-Benachrichtigungen erlauben wollen. Weitere Informationen zu den Push-Benachrichtigungen finden Sie hier: Push-Benachrichtigungen erstellen |
|
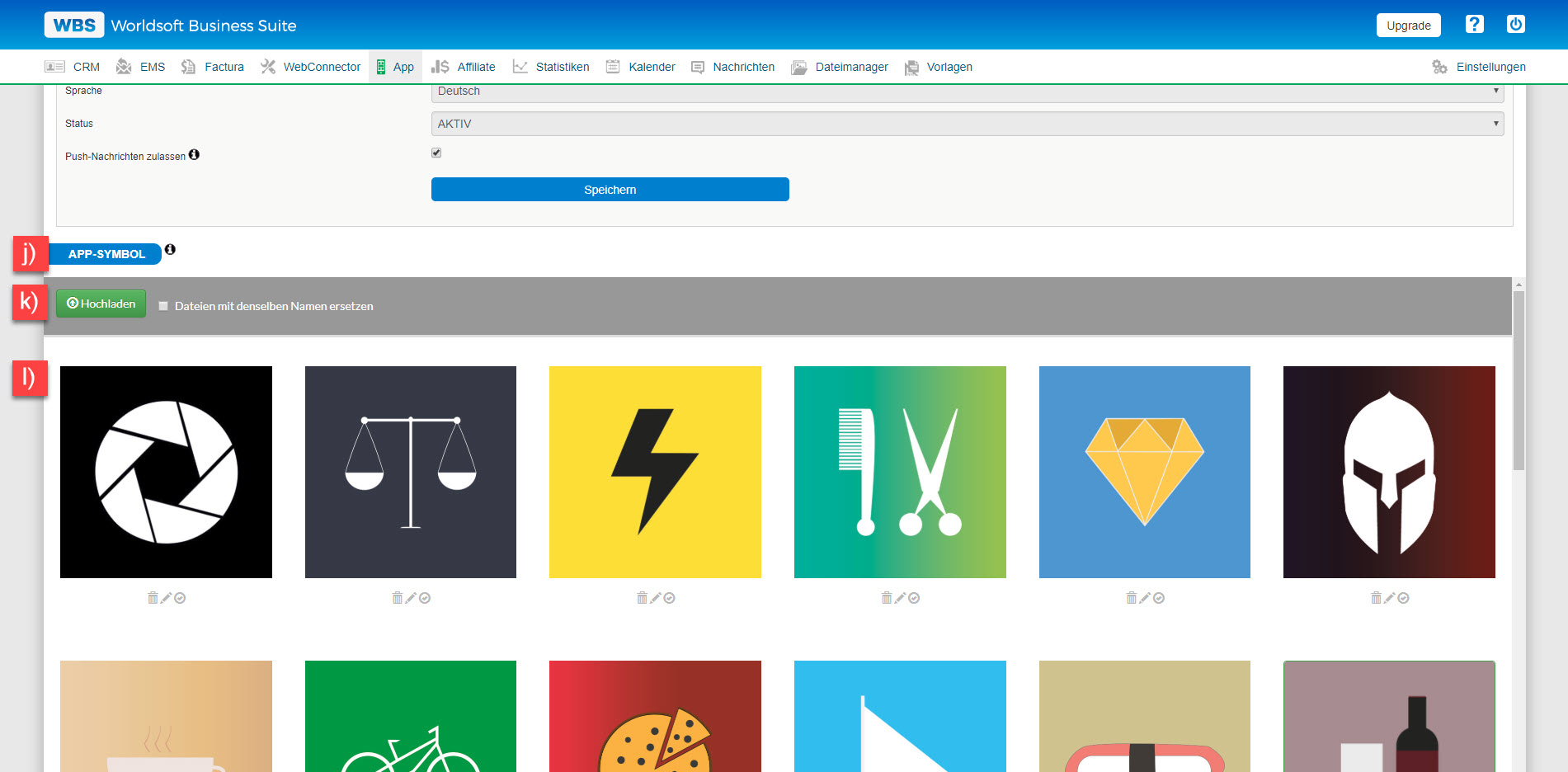
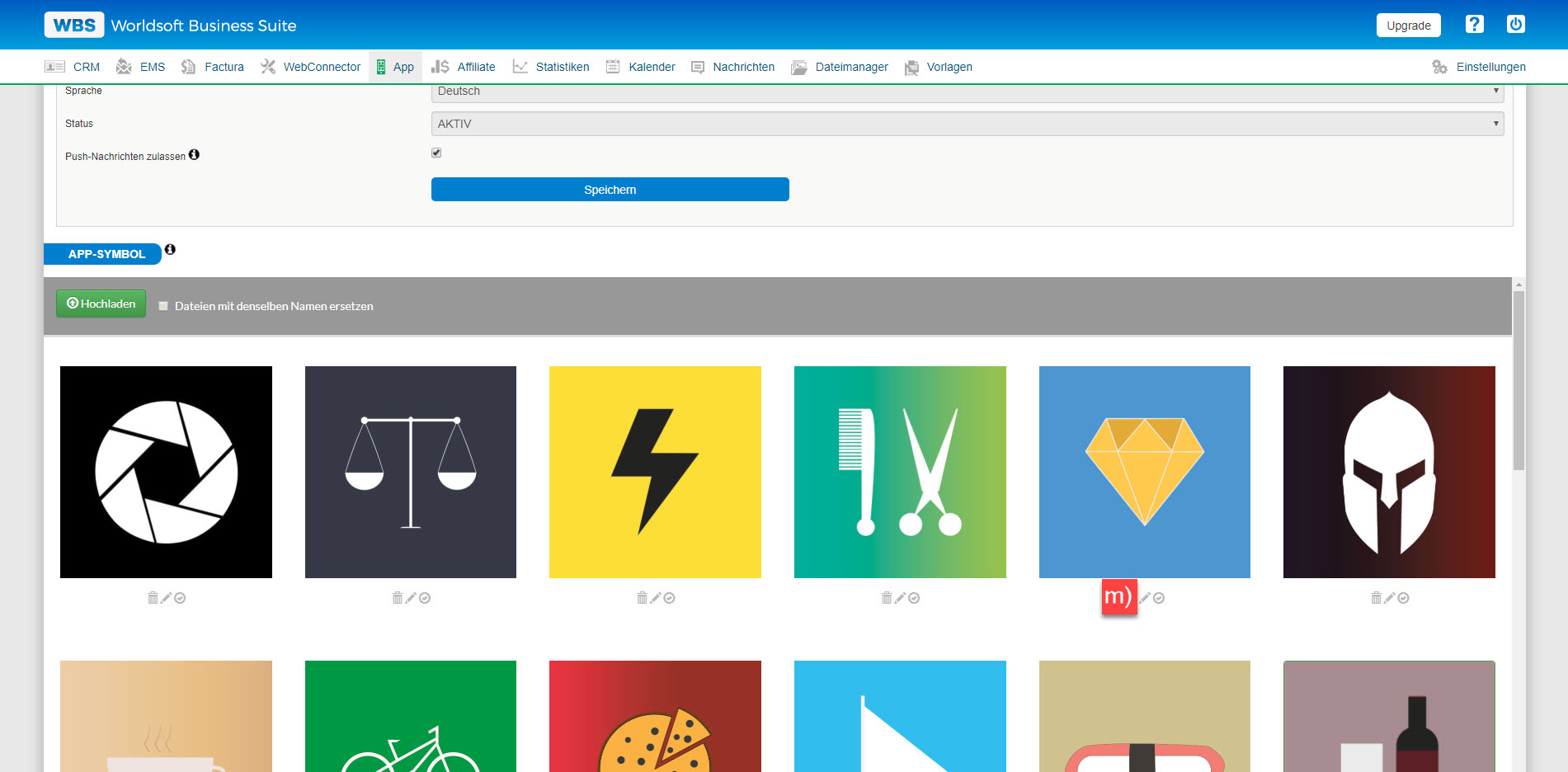
j) Der letzte Schritt in den Grundeinstellungen ist das App-Symbol. Dieses Bild wird beim Speichern als Symbol auf dem Smartphone-Bildschirm. k) Mit dem Button "Hochladen" können Sie Bilder von Ihrem Computer hochladen. Wir empfehlen eine Grösse von 512px breit und 512px hoch. l) In der Übersicht werden alle App-Symbole Ihres Accounts angezeigt. In unserem Beispiel werden alle App-Symbole der Vorlagen angezeigt. |
App-Symbol zuschneidenm) Klicken Sie auf das Stift-Symbol um einen passenden Ausschnitt auszuwählen. |
|
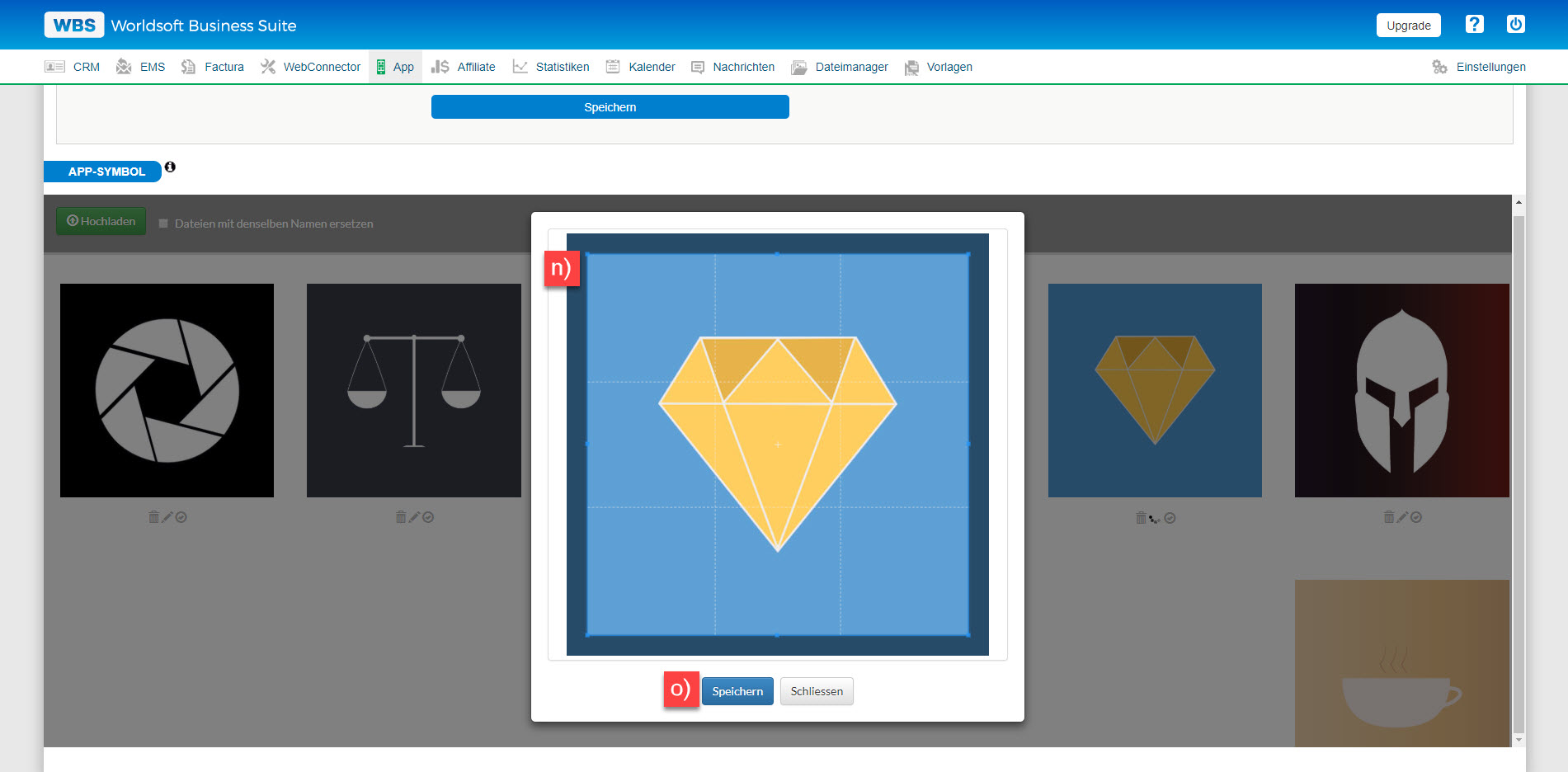
n) Mit dem blauen Viereck können Sie den Ausschnitt des Symbols auswählen. Mit einem Klick in das Viereck kann mit gedrückter Maustaste das Viereck verschoben werden. Klicken Sie auf den Rand des Vierecks um dieses zu vergrössern oder zu verkleinern. o) Sobald Sie zufrieden sind mit Ihrem App-Symbol klicken Sie den Button "Speichern". |
|
p) Mit dem Symbol an der rechten Seite aktivieren Sie Ihr App-Symbol für diese App. |
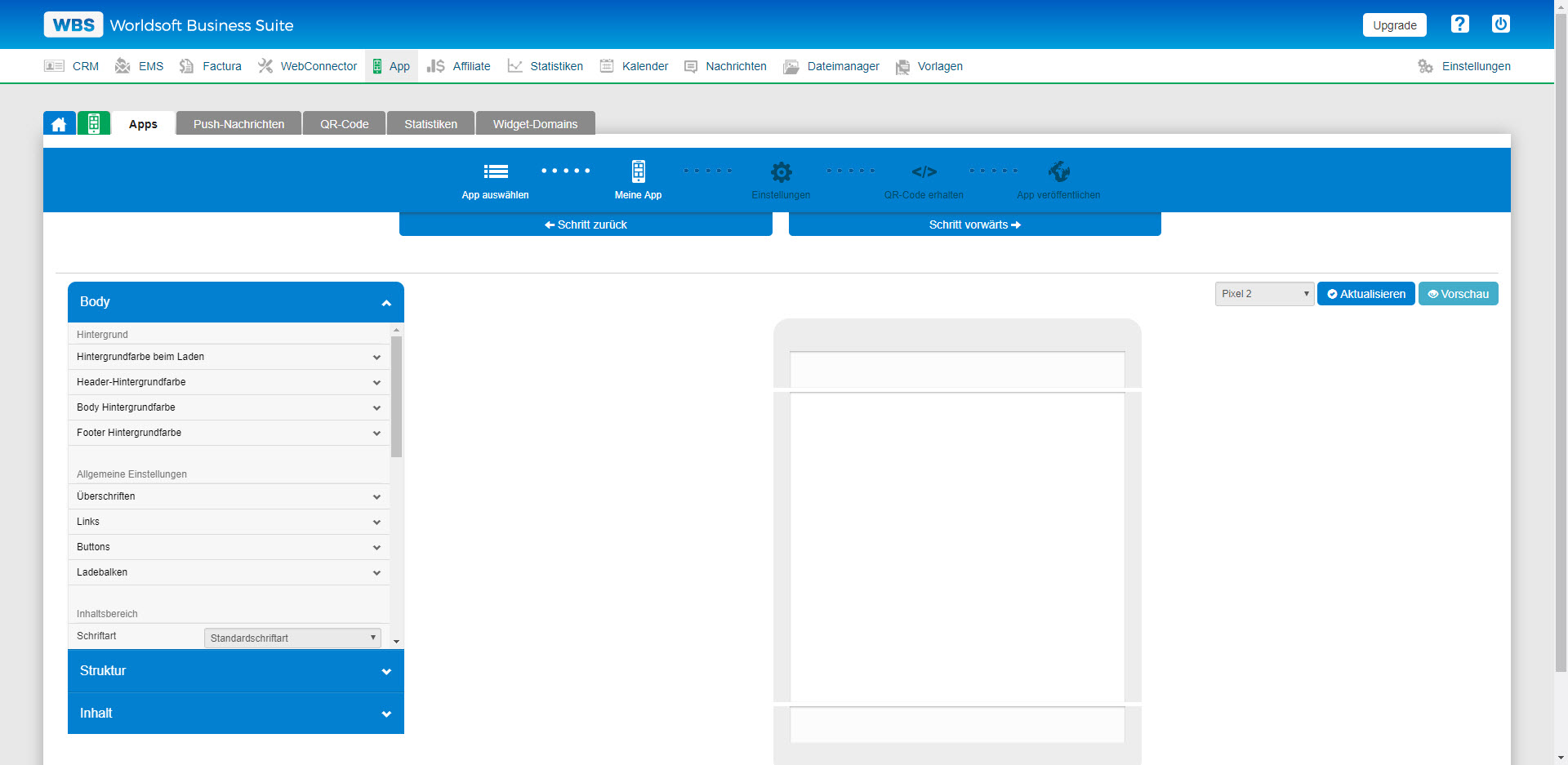
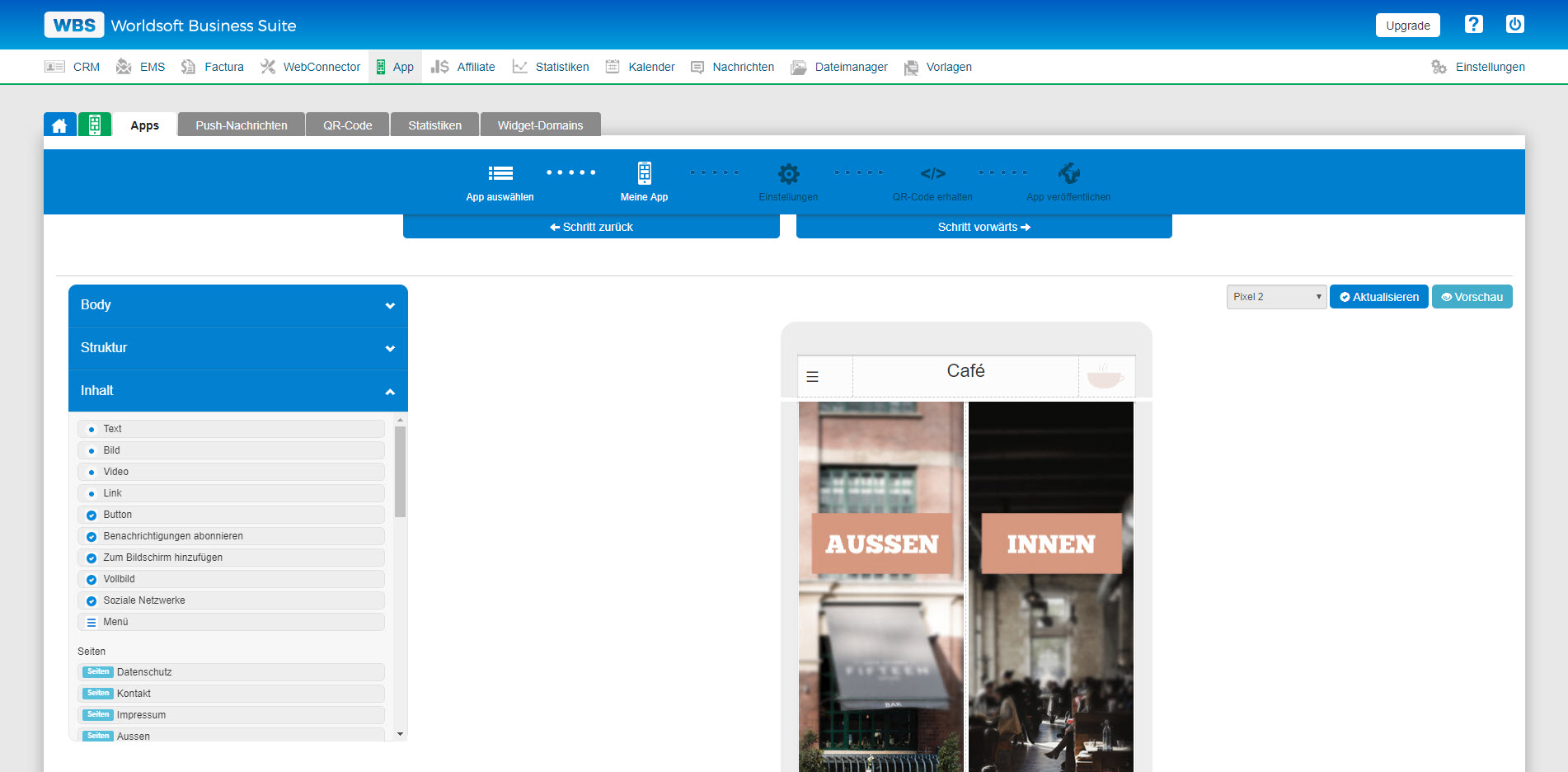
Leere VorlageSo sieht es aus wenn Sie ein neues App erstellt ohne Vorlage ausgewählt haben. In der Beschreibung des App-Editors lernen Sie wie Sie das App erstellen. |
Vordefinierte VorlageSo sieht es aus, wenn Sie eine Vorlage gewählt haben oder ein bestehende App bearbeiten. In der Beschreibung des App-Editors erfahren Sie, wie Sie die App bearbeiten können. Falls noch nicht geschehen, machen Sie sich jetzt bitte mit den Funktionen des App-Editors vertraut. |
|
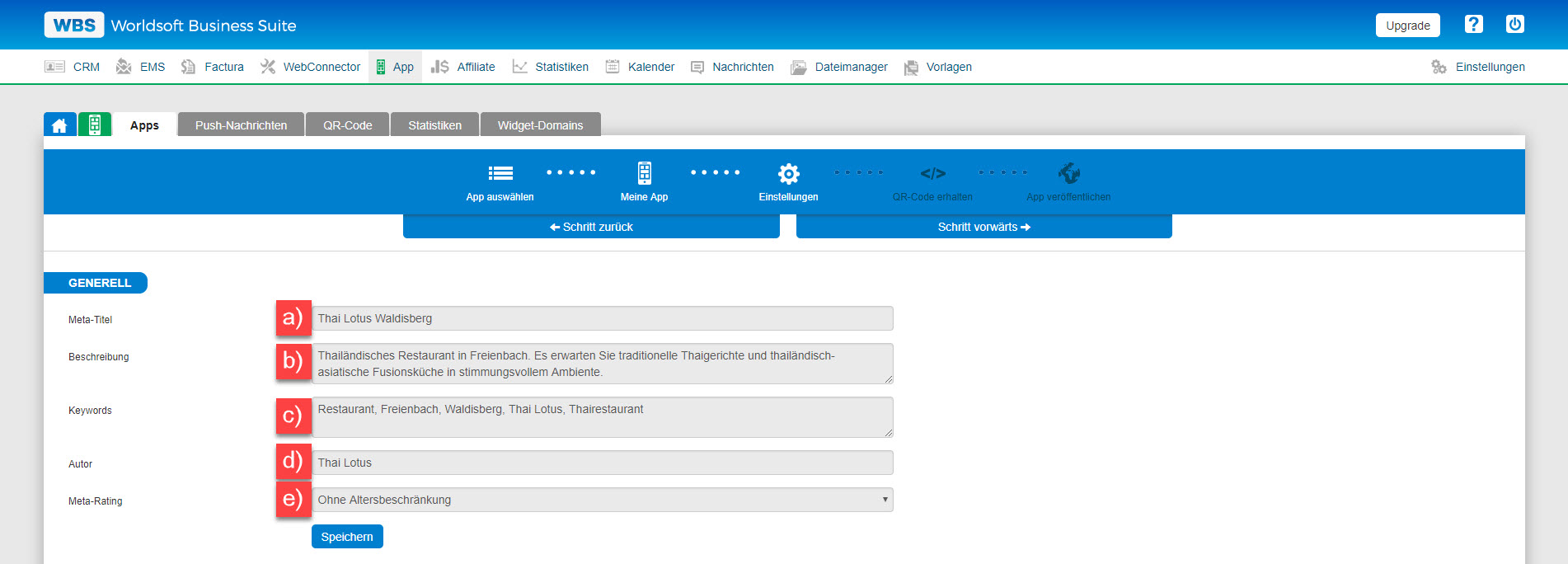
In den generellen Einstellungen können Sie SEO-Angaben für Suchmaschinen eingeben. a) Hier vergeben Sie einen passenden Namen für die App. b) Die Meta-Beschreibung sollte Ihre App möglichst passend beschreiben. Das ist die Beschreibung die bei Google als Text beim Suchergebnis angezeigt wird. c) Die Schlüsselwörter für Ihre App geben Sie in dieses Fenster ein. Keywords werden mit einem Komma voneinander getrennt. d) Der Autor ist der Ersteller oder Inhaber der App. e) Das Meta-Rating wird meistens auf Standard gelassen. Wichtig dabei ist, dass der Inhalt nicht falsch deklariert wird. Das kann von Google oder anderen Suchmaschinen durch eine schlechte Listung abgestraft werden. Z.B. Wenn Ihre App sich ausschliesslich an Erwachsene richtet und der Inhalt nicht jugendfrei ist, sollten Sie hier auch "Nur Erwachsene" auswählen und auf keinen Fall "Sicher für Kinder". |
|
f) Im Bereich Tracking können Sie, wenn vorhanden das Facebook-Pixel und/oder Google Analytics aktivieren. |
|
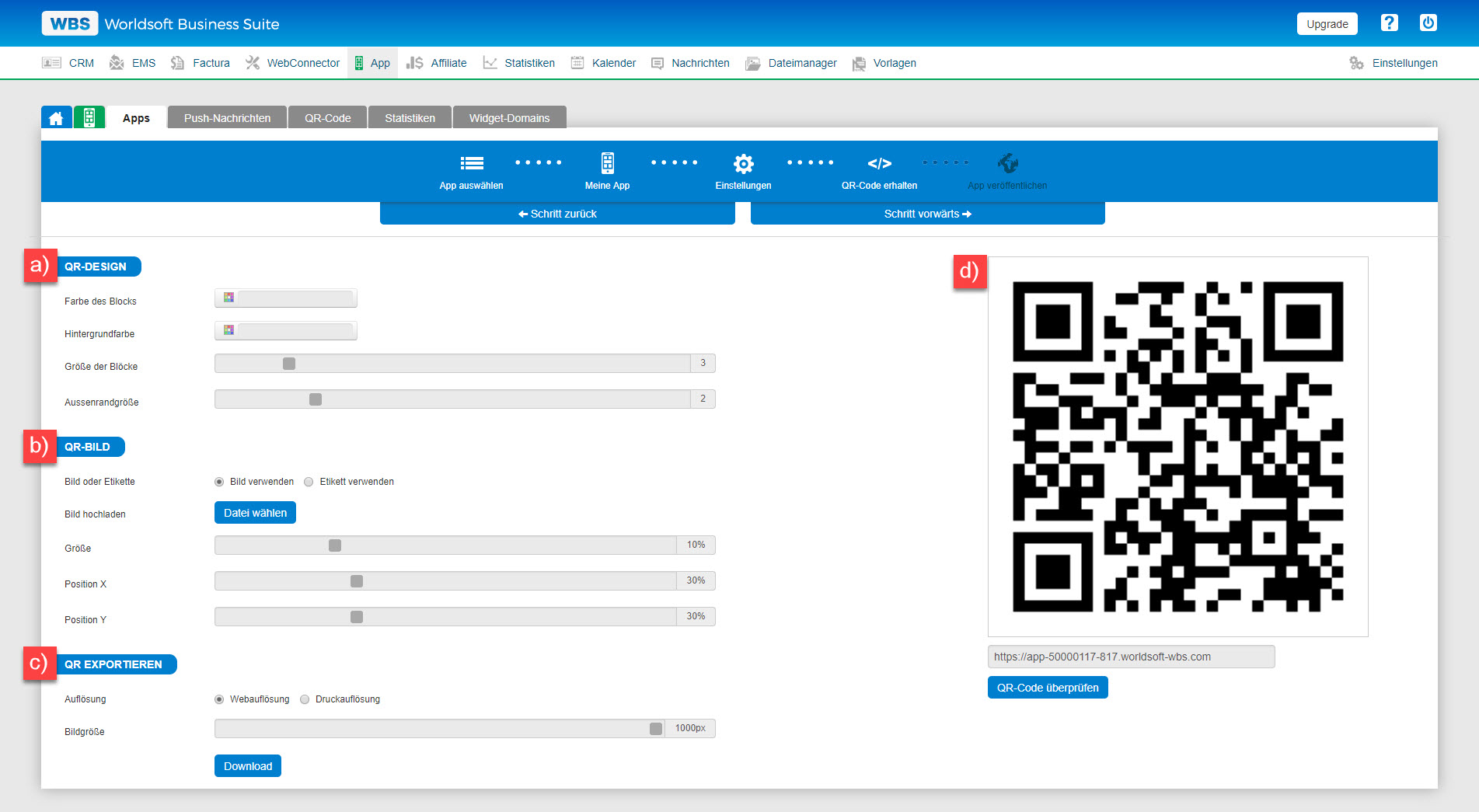
Im letzten Schritt Ihrer App erstellen Sie einen QR-Code. Dieser QR-Code verweist direkt auf Ihr App. Der QR-Code schafft die Verbindung Ihrer Drucksachen zum App. Der Kunde muss dadurch keine Internet-Adresse in den Browser beim ersten Aufruf eintippen. a) Im QR-Design vergeben Sie Ihrem QR-Code ein eigenes Design. Sie können die Farbe der Blöcke, den Hintergrund des gesamten QR-Codes, die Grösse der Blöcke und den Abstand zum Rand einstellen. b) Hier können Sie ein eigenes Bild im QR-Code platzieren. Z.B. können Sie ein Logo in der Mitte platzieren. c) Der QR-Code kann als Webauflösung oder Druckauflösung gespeichert werden. d) In dem Fenster sehen Sie ein Live-Vorschau Ihrer Design Änderungen. |
|
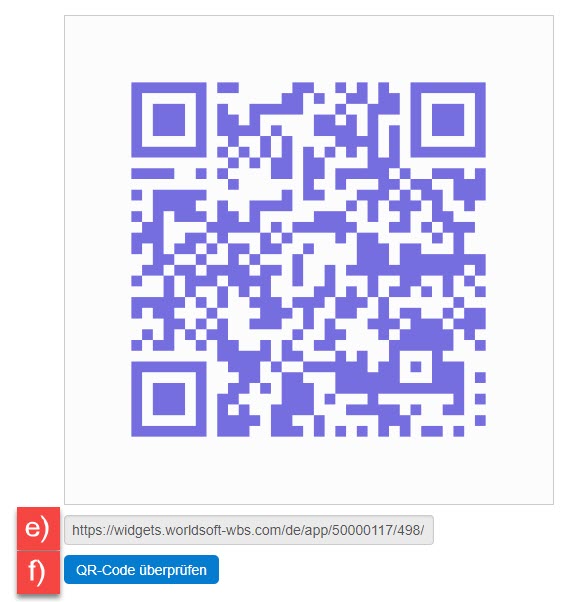
e) Mit dem Link können Sie Ihr App direkt öffnen. Diesen Link können Sie z.B. auf Ihrer Website anbringen. Schreiben Sie jedoch hinzu, dass der Link mit dem Smartphone geöffnet werden soll und so das App installiert werden kann. f) Mit dem Button können Sie den QR-Code überprüfen. Falls der QR-Code durch die Einstellungen nicht lesbar sein sollte bekommen Sie einen entsprechenden Hinweis. |
|
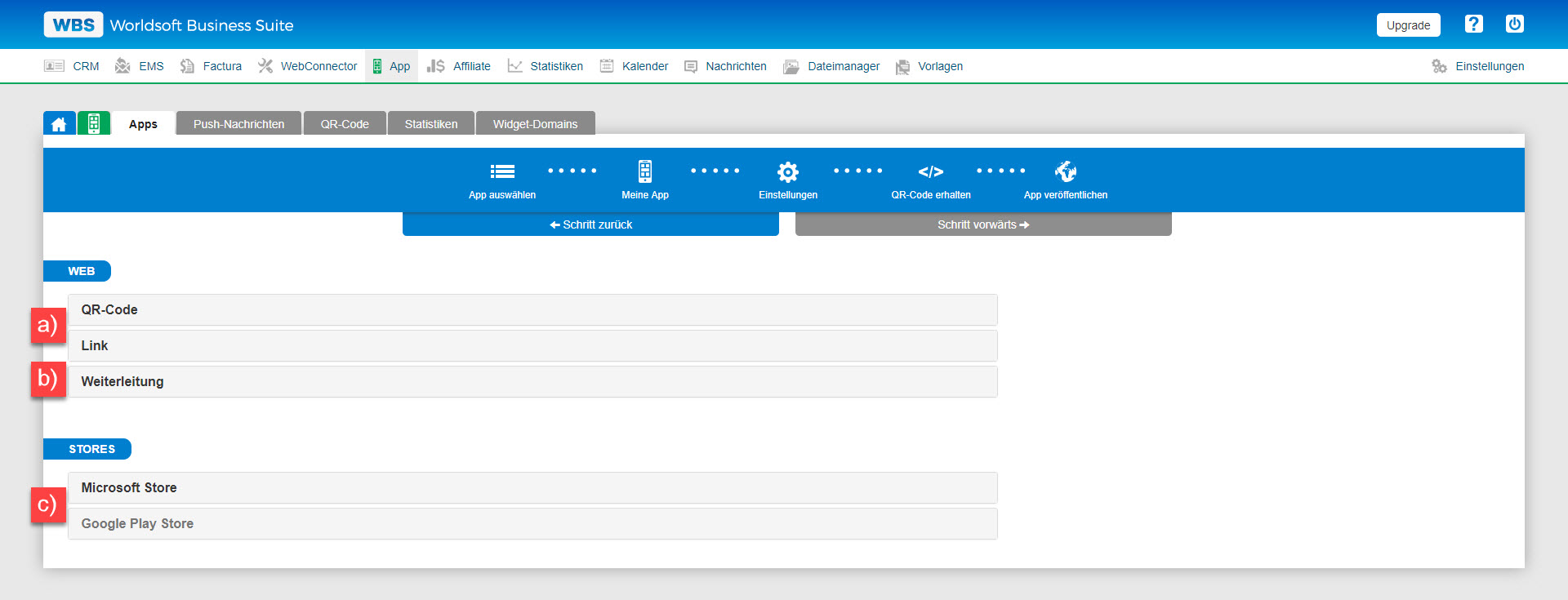
Im letzten Schritt sind alle Informationen für die Veröffentlichung der App zu finden. Die App kann mit einem QR-Code eingescannt, mit einem Link direkt aufgerufen oder durch die Suchmaschinen gefunden werden. Des Weiteren gibt es die Möglichkeit die App auch im Microsoft Store und im Google Play Store zu veröffentlichen. a) Mit einem Klick auf QR-Code öffnet sich der QR-Code Ihrer App. Diesen können Sie im vorherigen Schritt "QR-Code erhalten" bearbeiten und herunterladen. b) Mit der Weiterleitung bauen Sie Ihre App auf Ihre eigene Website ein. Somit haben Sie von Ihrer Website eine direkte Verlinkung zu der App. c) Hier finden Sie eine Anleitung für die Veröffentlichung der App in einem App Store. |