|
Formularfelder |
|
Es gibt insgesamt 46 Formularfelder. Hier werden alle 46 Standard Formularfelder aufgelistet und die speziellen Eigenschaften erklärt. |
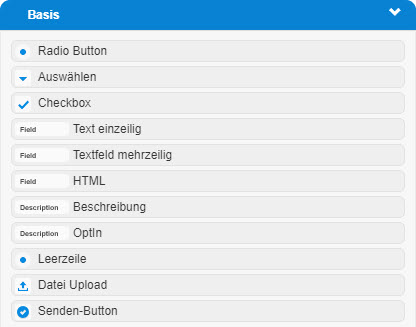
Basis-FormularfelderRadio Buttons: In diesem Formularelement kann immer nur eine Option ausgewählt werden. In unserem Beispiel kann nur Blau oder nur Rot angeklickt werden.  Auswählen (Einfachauswahl): In diesem Auswahlfeld kann immer nur eine Option ausgewählt werden. 
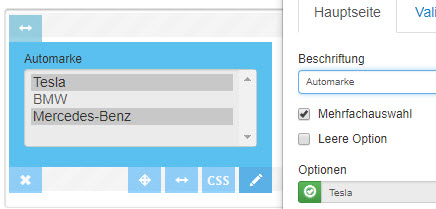
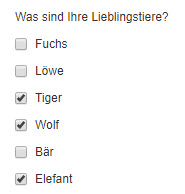
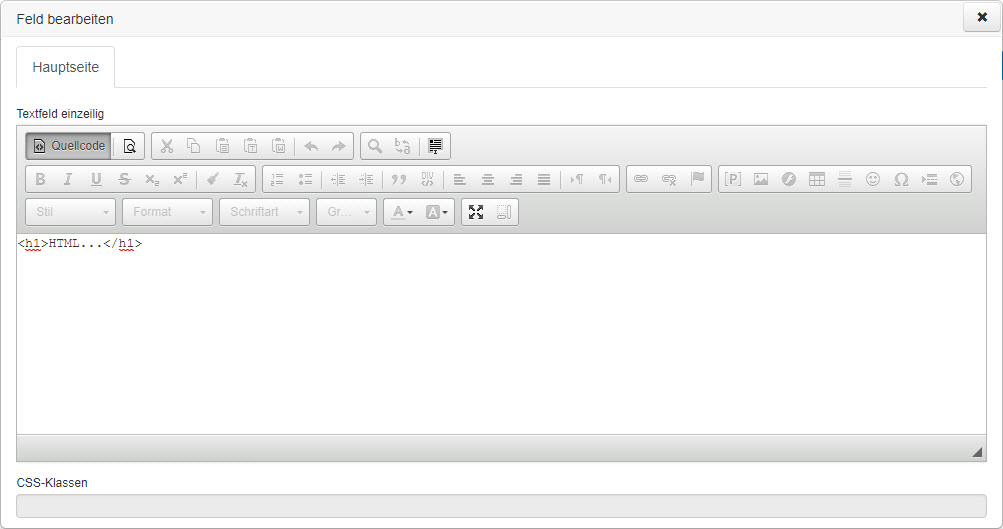
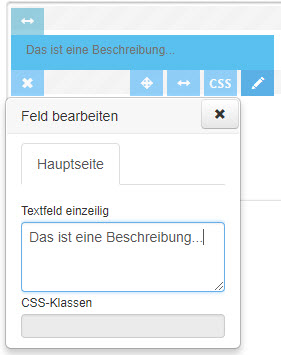
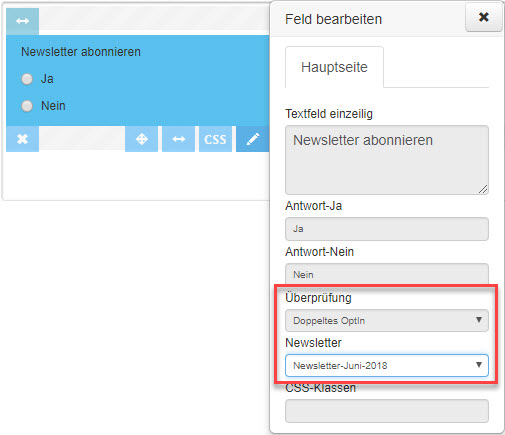
Auswählen (Mehrfachauswahl): Ein normales Auswahlfeld kann zu einem Mehrfachauswahlfeld umgestellt werden. Dazu klicken Sie auf das Stift Icon und dann auf die Checkbox bei "Mehrfachauswahl". Somit können mehrere Optionen ausgewählt werden.  Checkbox: In der Checkbox können mehrere Optionen angeklickt werden.  Text einzeilig: Das ist ein normales Eingabefeld. Hier können individuelle Eingaben von den Kunden abgefragt werden. Wie z.B. das Autokennzeichen.  Textfeld mehrzeilig: Das ist ein grosses Eingabefeld. In normalen Formularen wird dies meistens als Kommentarfeld verwendet. Bei Bedarf kann das Feld mit den Strichen unten rechts vergrössert werden.  HTML: Beim Bearbeiten wird ein Editor angezeigt. Mit diesem Editor können Sie den Text verfassen. Es gibt im Editor auch einen Button "Quellcode" und HTML-Code einzugeben oder einzukopieren.  Beschreibung: Das ist ein Feld, in der eine Beschreibung eingegeben werden kann. Z.B. um die nachfolgenden Eingabefelder zu erklären.  Opt-in: Dieses Feld wird für das Doppelte Opt-in benötigt. Mehr Informationen zum Doppelten Opt-in finden Sie hier: Anleitung zum Doppelten Opt-in  Leerzeile: Das ist ein Abstand. In HTML wird dieser Abstand mit einem "Break" erstellt. Datei Upload: Mit dem Datei Upload können Ihnen Kunden Dateien hochladen und senden. Beispiel: Ihr Kunde muss seinen Schülerausweis als Bestätigung zusenden. Diese Dokumente werden in der WBS beim Kunden als Dokument abgespeichert.  Senden-Button: Der Sende-Button ist zwingend bei jedem Formular. Falls Sie ein Formular ohne diesen Button abspeichern kommt ein entsprechender Hinweis.  |
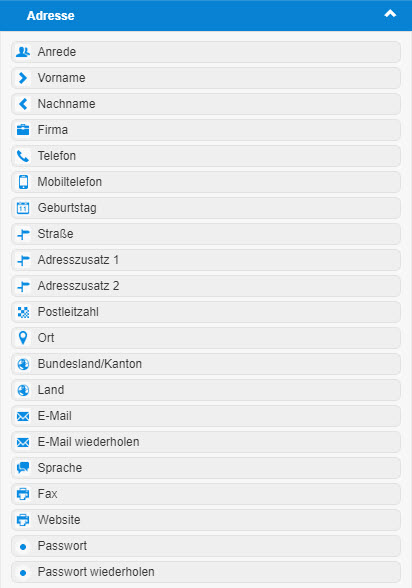
Adress-FormularfelderDie Adress-Formularfelder speichern direkt in die CRM. |
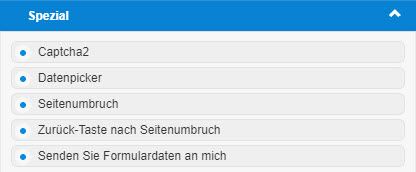
Spezial-FormularfelderCaptcha2: Das Google reCAPTCHA schütz Sie vor Spam. Mehr Informationen finden Sie direkt bei Google: Google reCAPTCHA  WBS Tipp Datenpicker: Mit dem Datenpicker kann ein Datum ausgewählt werden.  Seitenumbruch / Zurück-Taste: Mit dem Seitenumbruch kann das Formular in mehrere "Seiten" aufgeteilt werden. Mit dem Zurück-Button kann auf die vorherige Seite navigiert werden. Senden Sie Formulardaten an mich: Wenn der Kunde diese Checkbox aktiviert bekommt dieser die ausgefüllten Daten auch per E-Mail zugesendet.  |
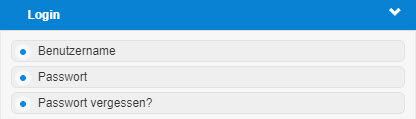
Login-FormularfelderMit diesen Feldern kann ein Login-Formular erstellt werden. |
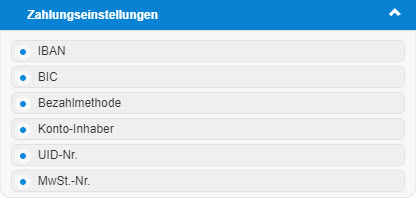
Zahlungseinstellungs-FormularfelderMit diesen Feldern können zahlungsnotwendige Daten abgefragt werden. |
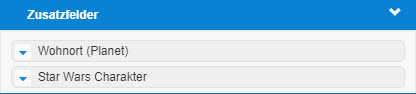
ZusatzformularfelderIm letzten Bereich werden die erstellten Zusatzfelder angezeigt. In unserem Beispiel haben wir zwei Beispiele angelegt: Anleitung zum erstellen der Zusatzfelder |