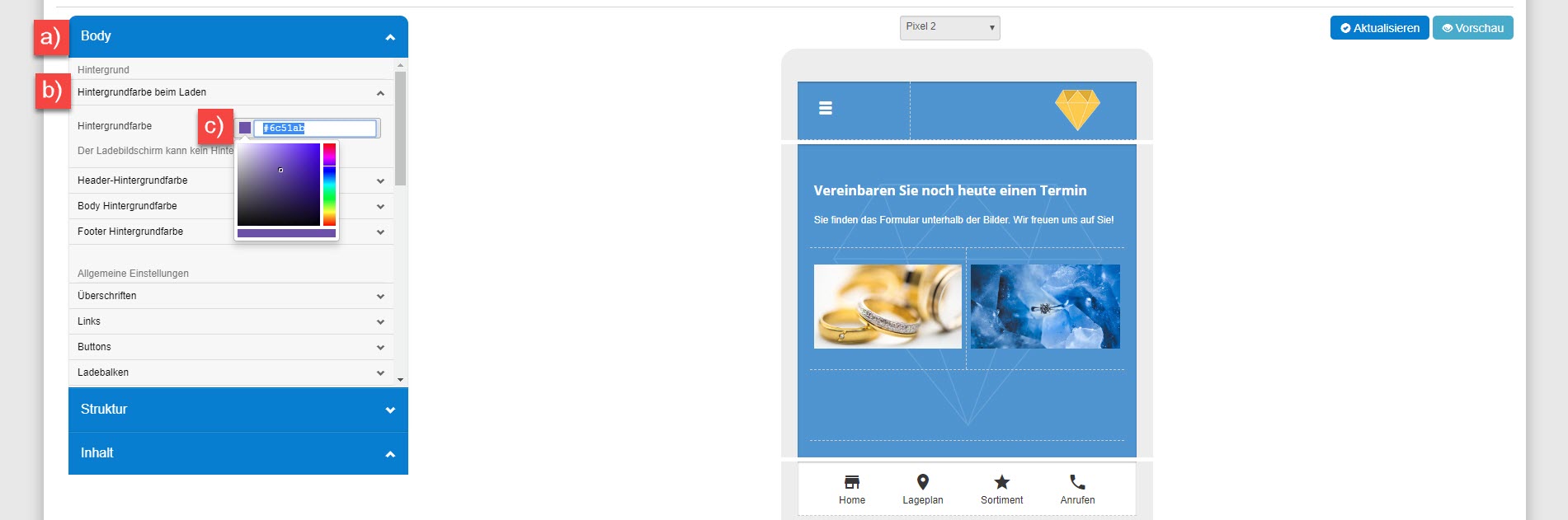
Farben anpassena) Klicken Sie links oben auf den Tab "Body". b) Danach öffnen Sie mit einem Klick den Bereich "Hintergrundfarbe beim Laden". c) Hier ändern wir die Hintergrundfarbe auf "#6c51ab". Kopieren Sie diese Angabe und fügen Sie diese in das Feld ein. |
|
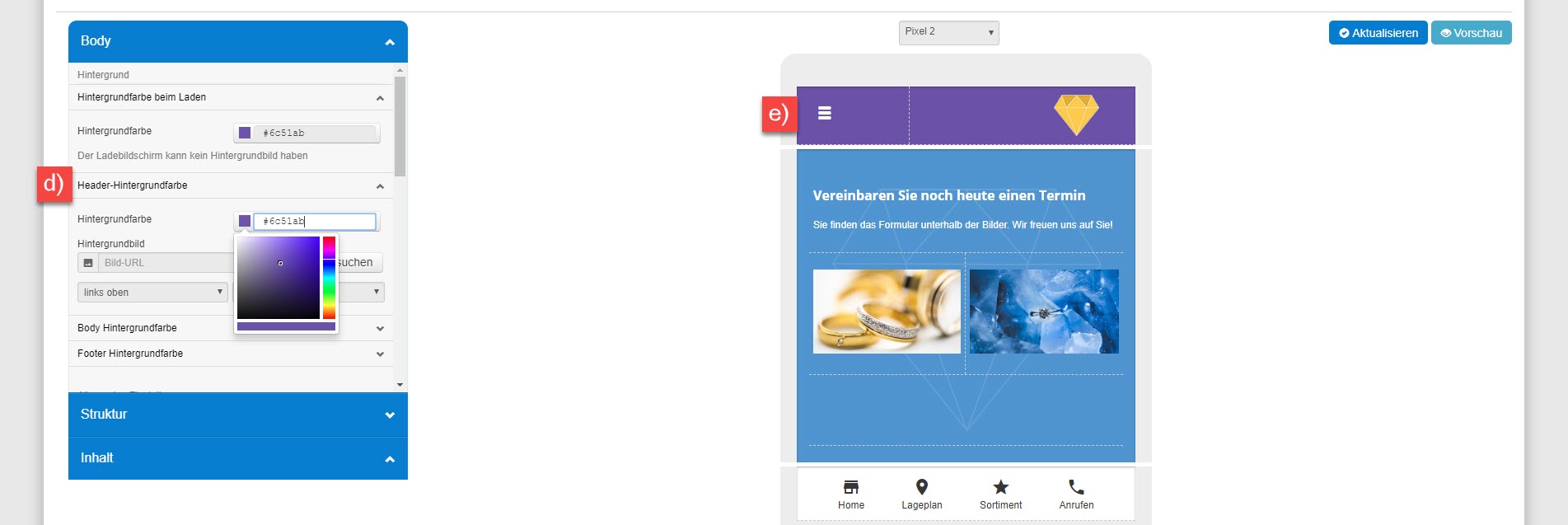
d) Die Header-Hintergrundfarbe passen Sie auch an. Dazu klicken Sie auf den Tab "Header-Hintergrundfarbe". Nun nehmen Sie wieder die gleiche Farbe "#6c51ab" und tauschen diese in dem Feld "Hintergrundfarbe" aus. e) Die Änderung sehen Sie direkt bei Ihrer App. |
|
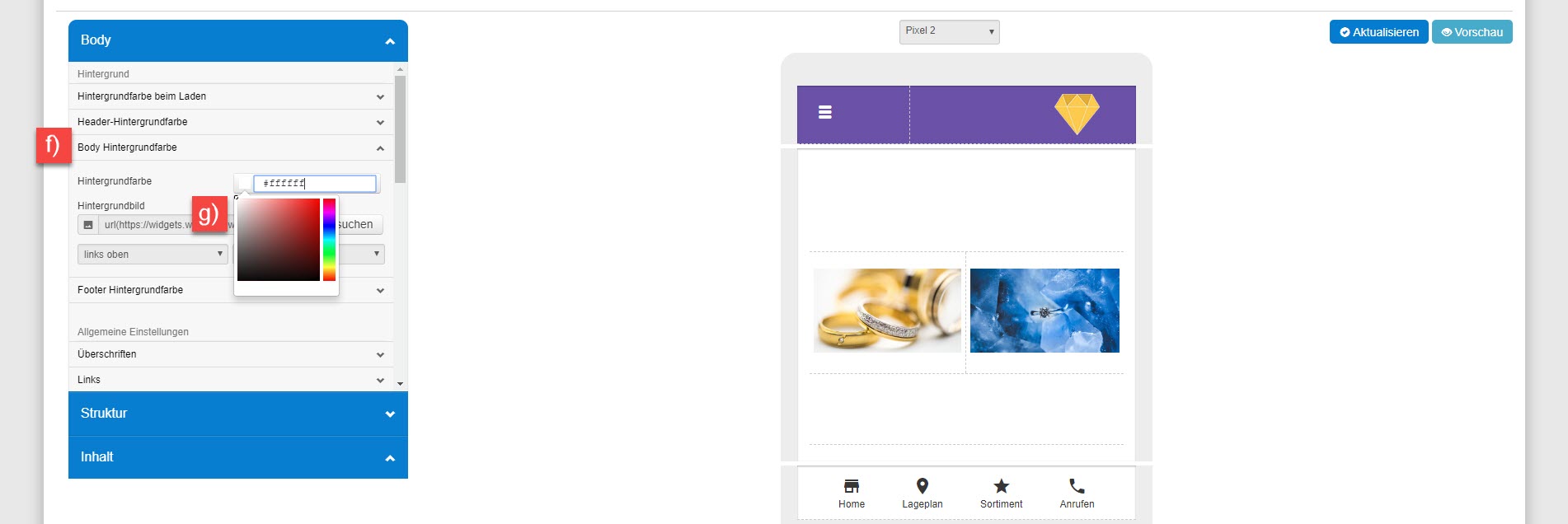
f) Der Body Hintergrundfarbe passen wir auf weiss an. Dazu klicken Sie auf den Tab "Body Hintergrundfarbe". g) Klicken Sie in das Farbfeld und ändern Sie die Farbe mit dem Regler auf weiss ab oder kopieren Sie "#ffffff" ein. |
|
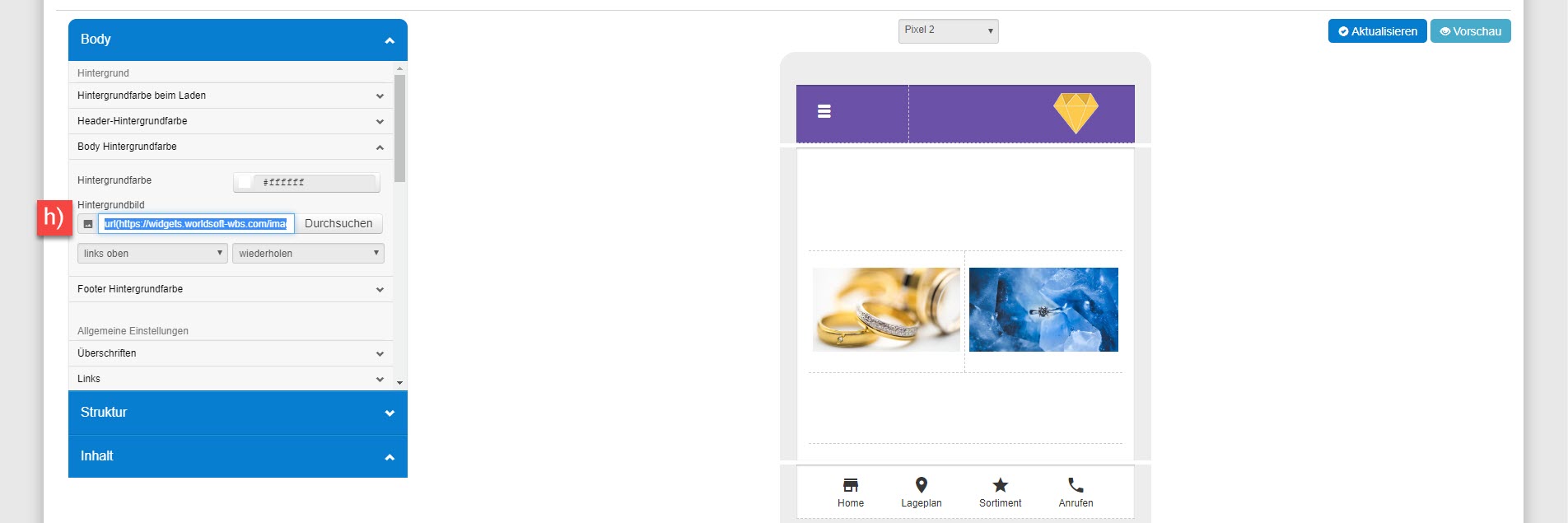
h) Klicken Sie in das Feld "Hintergrundbild". Markieren Sie den bestehen Link und löschen Sie diesen. |
|
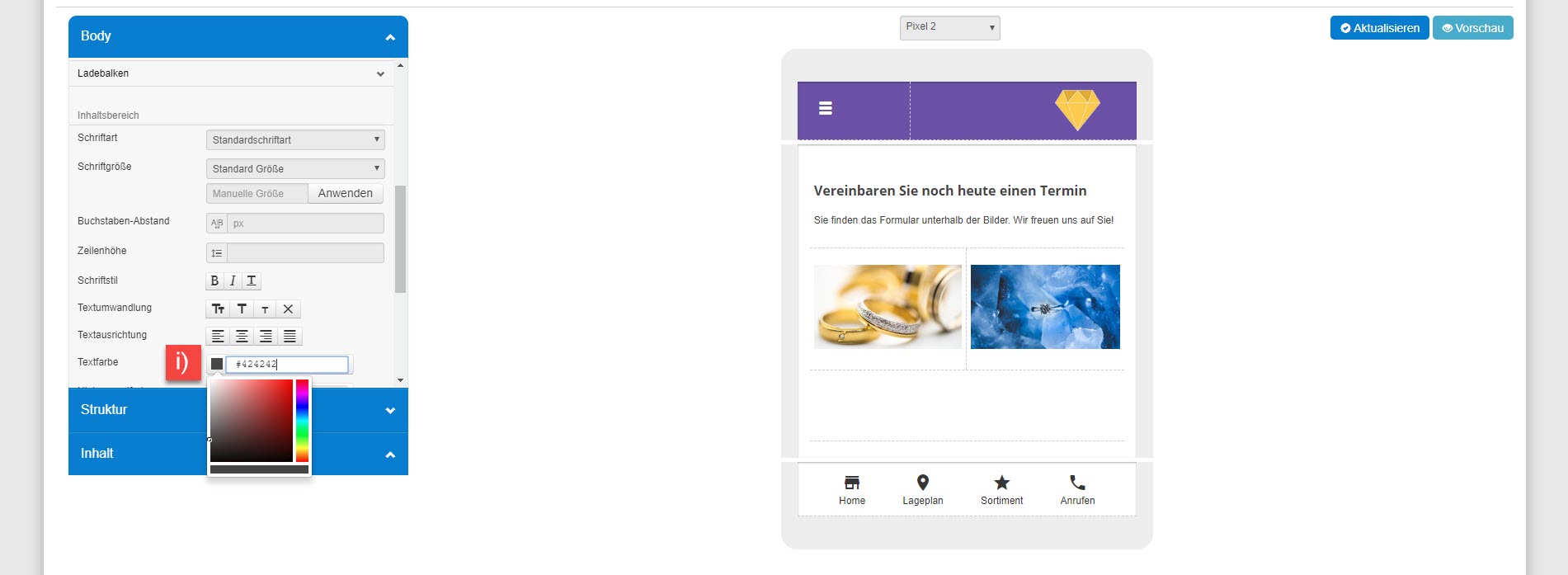
i) Scrollen Sie etwas herunter bis zu dem Bereich "Inhaltsbereich". Klicken Sie in das Feld "Textfarbe" und verschieben Sie den Regler auf ein schwarz. |
|
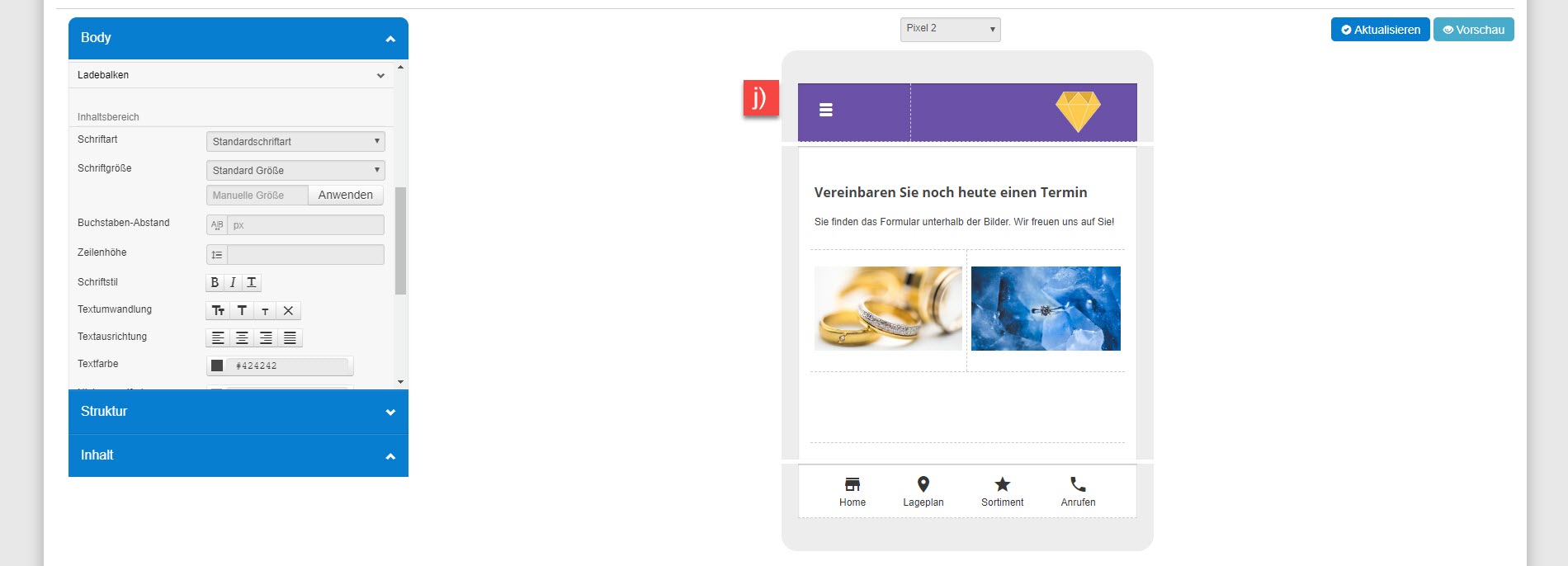
j) Das Resultat sollte wie auf dem Screenshot aussehen. |