|
Formular-Editor |
|
Ein besonders wichtiges Werkzeug für die Gestaltung einer ansprechenden Website ist der Formular-Editor. Mit dem Formular-Editor erstellen Sie ansprechende Formulare, ohne sich lange mit den Tücken der HTML-Programmierung beschäftigen zu müssen. Mit Drag & Drop können Sie Ihr individuelles Formular schnell und einfach erstellen. |
|
Hier finden Sie Erklärungen zu den folgenden Punkten: |
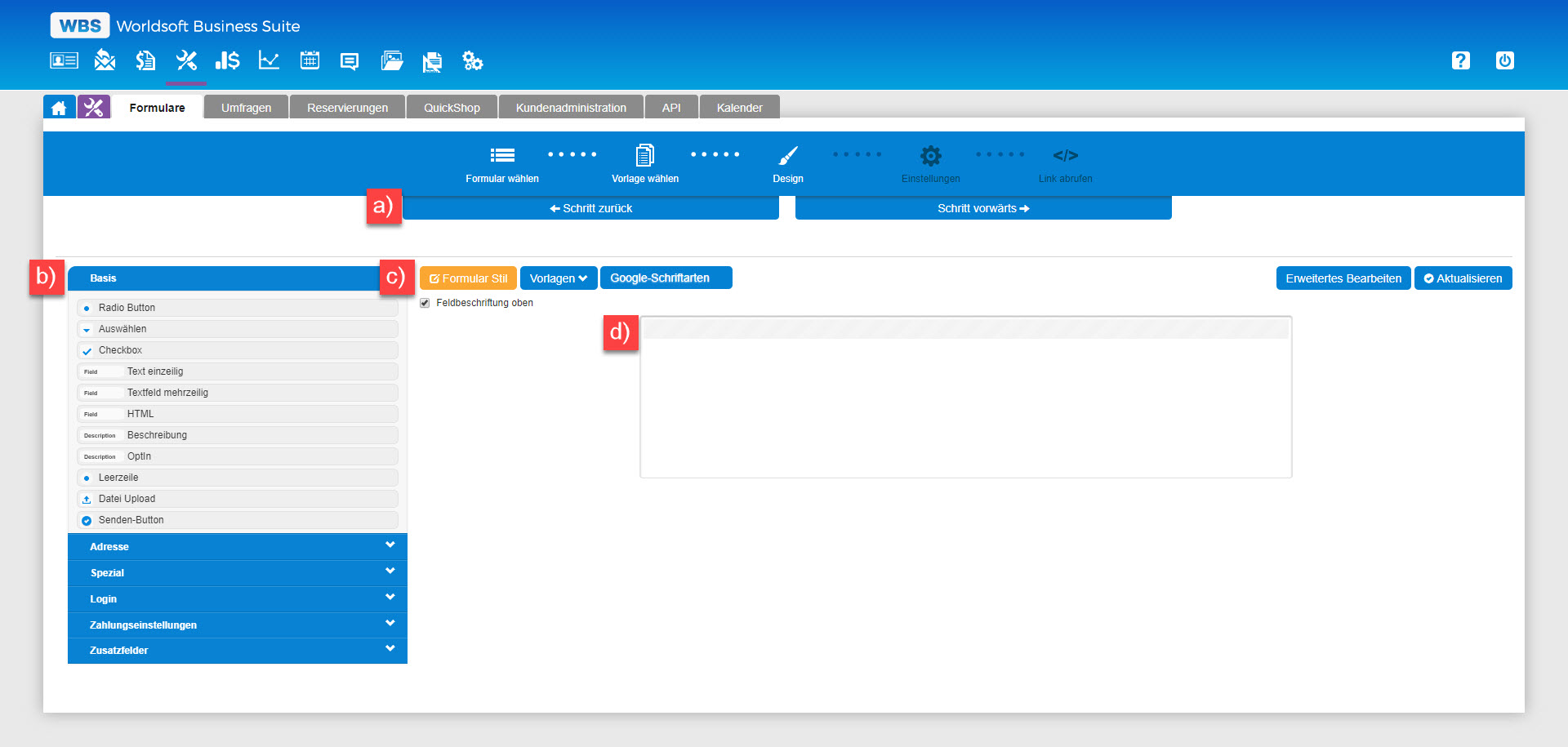
Editor Öberflächea) Im oberen Bereich sehen wir die Navigation in fünf Schritten. Der Formular-Editor ist an dritter Stelle unter "Design". b) Im linken Bereich des Editors werden alle Formularfelder angezeigt. Diese sind in Basis, Adresse, Spezial, Login, Zahlungseinstellungen und Zusatzfelder unterteilt. Eine Auflistung und Erklärung aller Formularfelder finden Sie hier: Formularfelder c) Hier werden verschiedene Buttons angezeigt. d) In diesem Bereich werden die Formularfelder mit Drag & Drop platziert. |
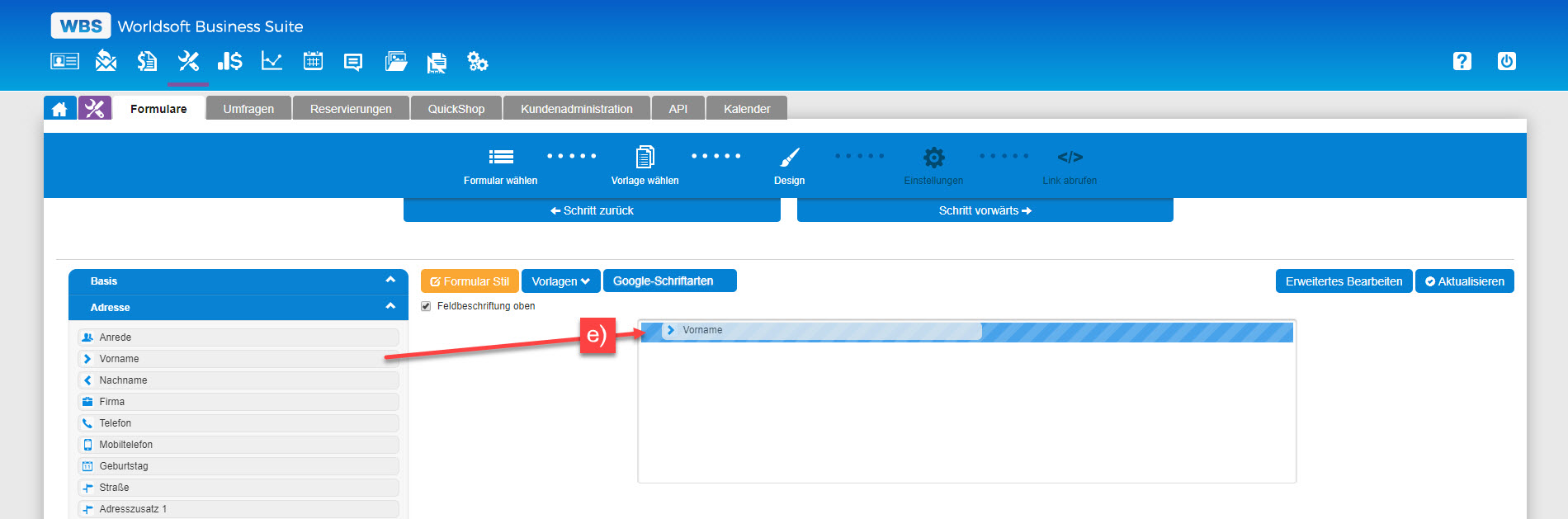
Drag & Drope) Mit Drag & Drop können Sie die Formularelemente in das Layout ziehen und platzieren. |
|
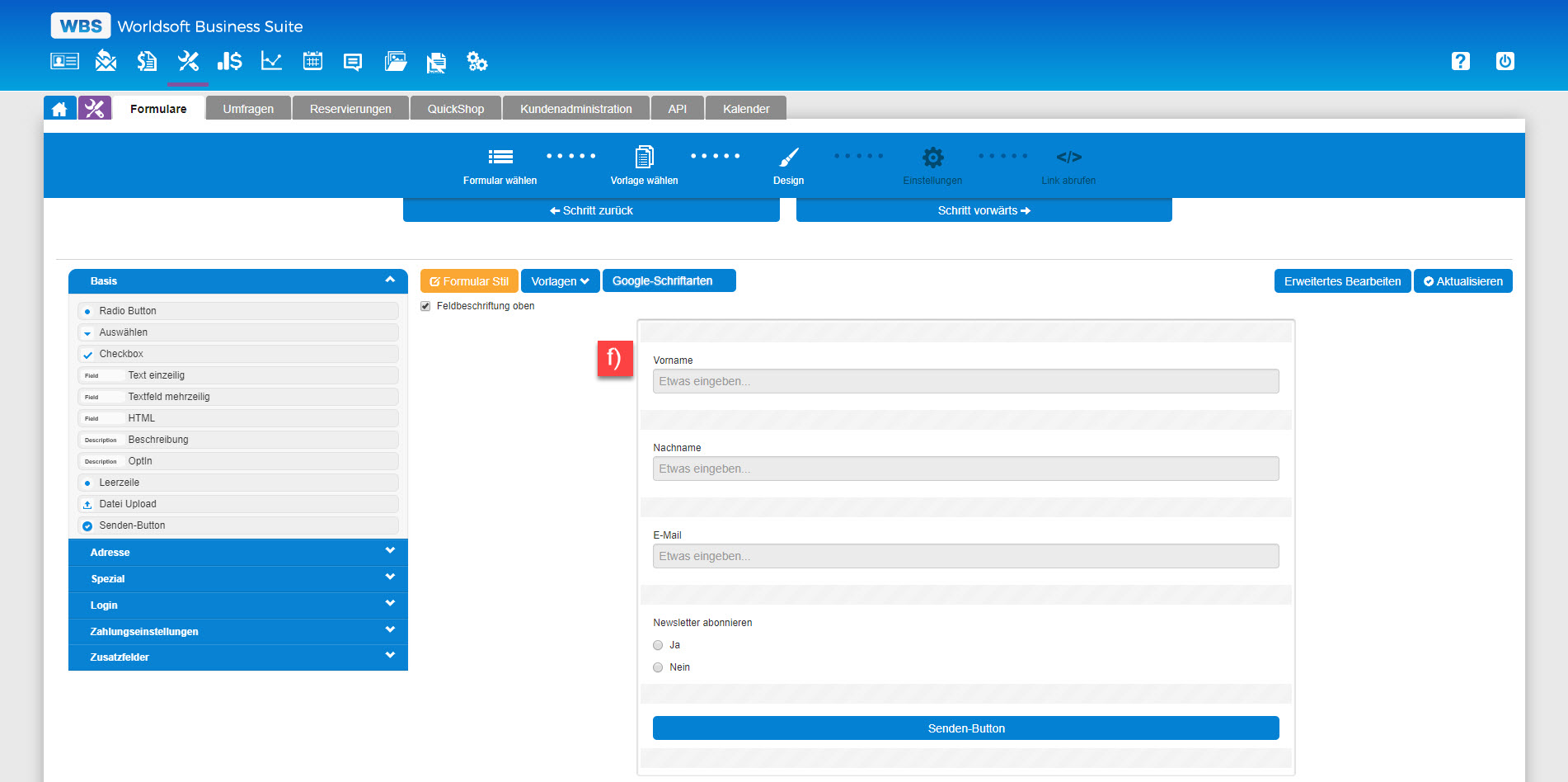
f) Fügen Sie alle gewünschten Formularelemente in das Layout ein. Speichern Sie zur Sicherheit oben rechts mit dem Button "Aktualisieren". |
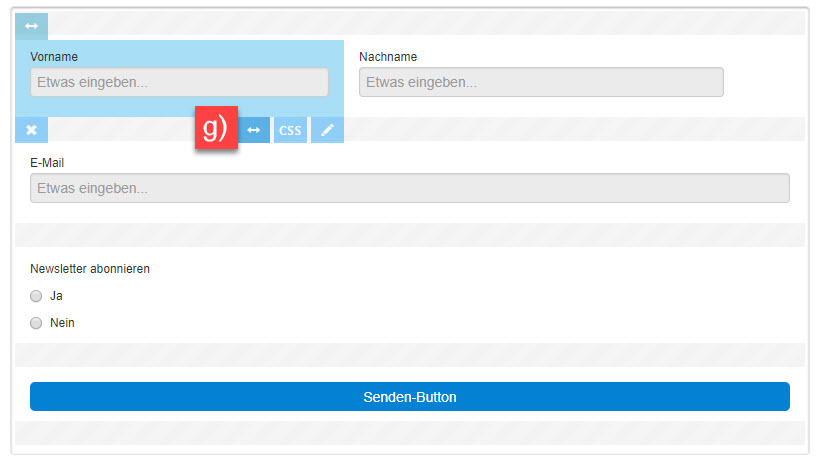
Bearbeitungselemente - Grösse anpasseng) Mit diesem Icon kann die Grösse der Formularelemente angepasst werden. Dafür ziehen Sie es grösser oder kleiner. |
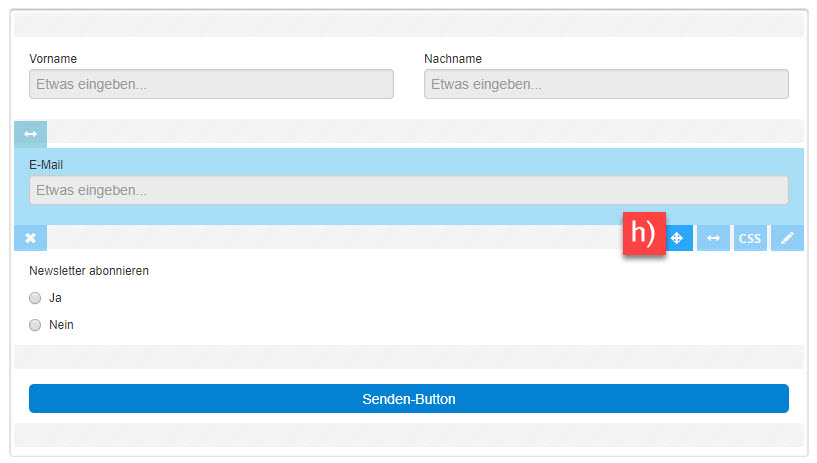
Verschiebenh) Mit diesem Icon kann das Formularelement an eine andere Position verschoben werden. Dazu klicken Sie auf das Icon und verändern die Position mit Drag & Drop. |
|
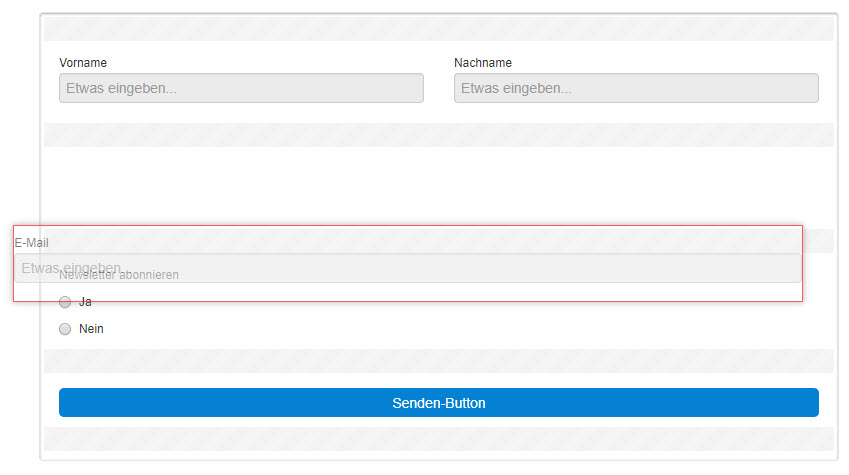
Wird der Bereich beim Verschieben mit einem roten Rand angezeigt, kann das Formularelement nicht dort platziert werden. |
|
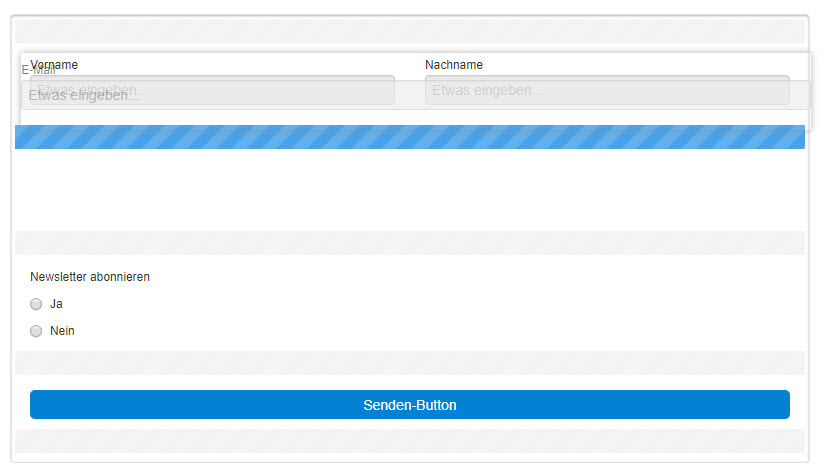
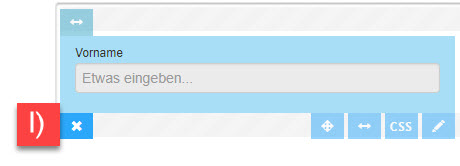
Wird der Bereich mit einem blauen Hintergrund angezeigt, kann das Formularelement dort platziert werden. |
|
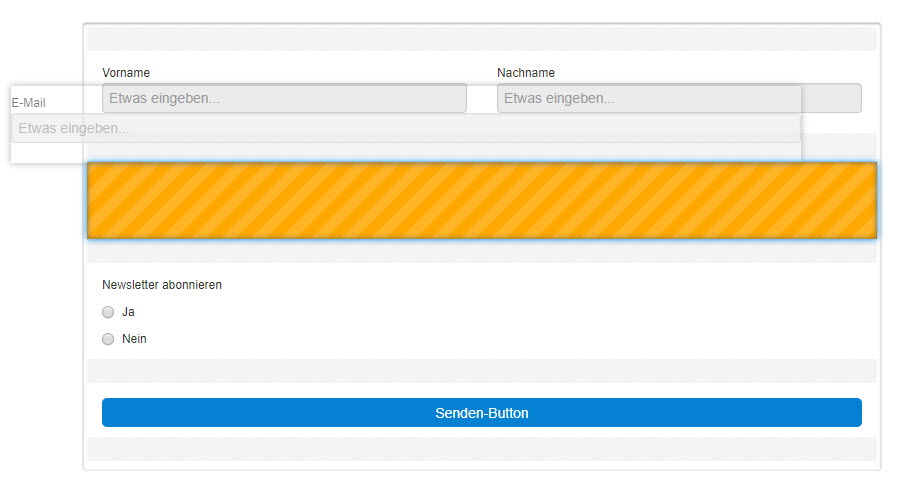
Wird das Formularelement wieder an der gleichen Stelle platziert wird der Hintergrund in orange angezeigt. |
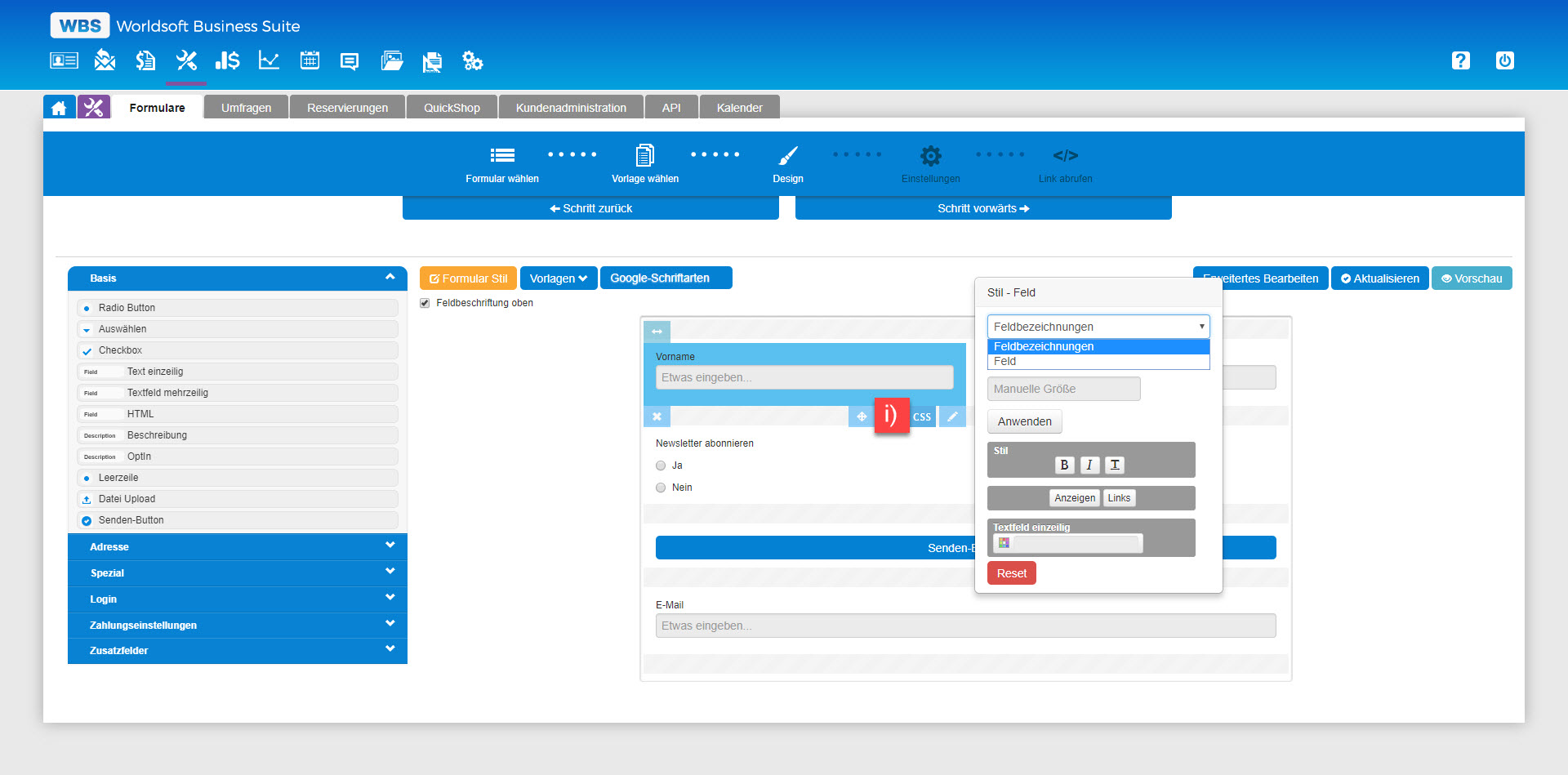
CSS (Design) bearbeiteni) Mit dem CSS Icon kann die Darstellung angepasst werden. Beim Klick auf das Icon öffnet sich daneben ein Editor mit den Design Einstellungen. |
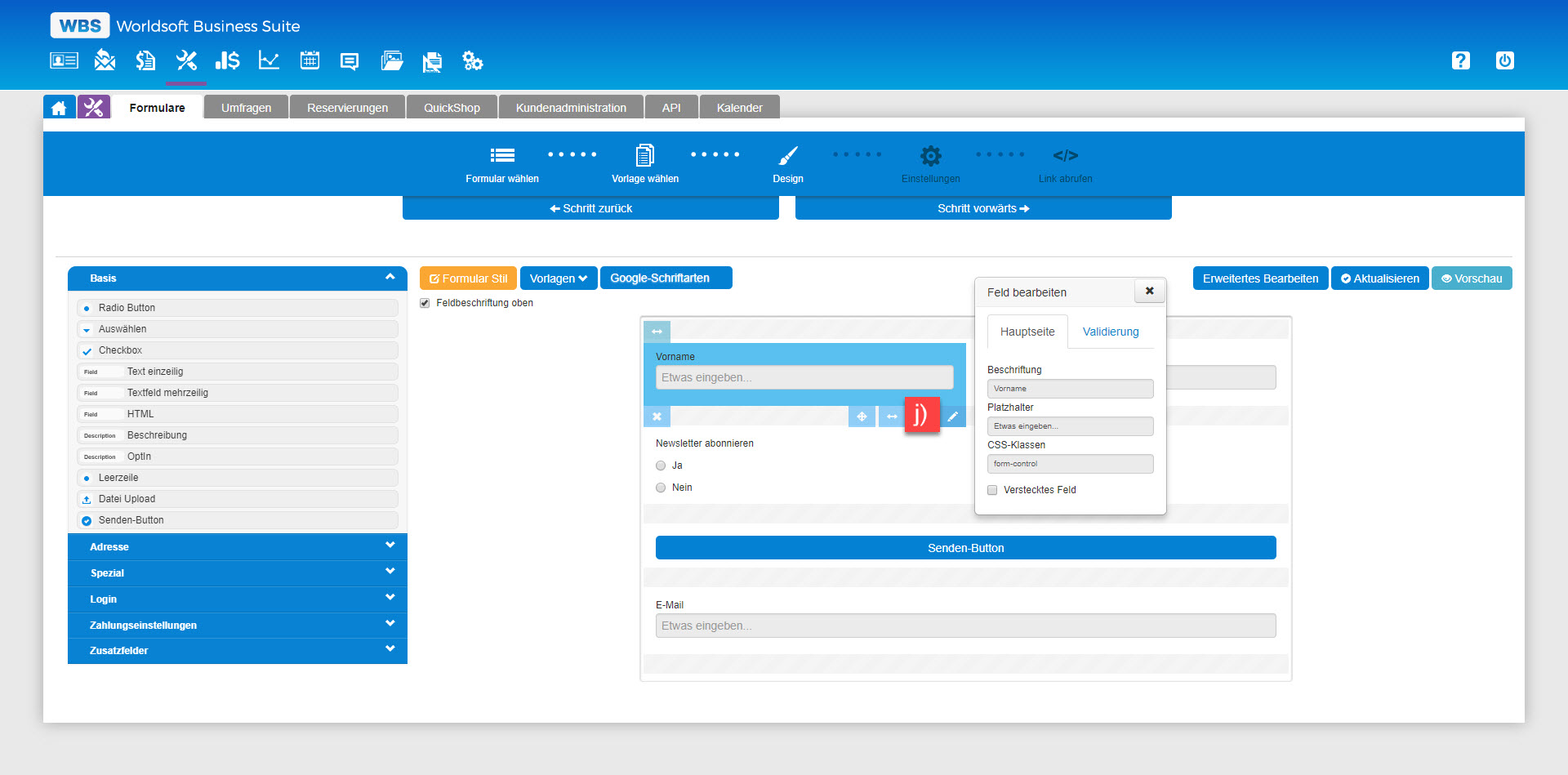
Beschriftung anpassenj) Mit dem Stift Icon kann die Beschriftung des Formularelements bearbeitet werden. Beim Klick auf das Icon öffnet sich daneben ein Editor. Im Reiter "Hauptseite" kann die Beschriftung und der Platzhalter angepasst werden. |
|
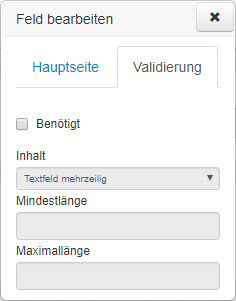
Beim Reiter "Validierung" kann das Feld als "Benötigt" eingestellt werden. Somit muss dieses Formularelement ausgefüllt sein damit das Formular abgeschickt werden kann. Ebenfalls kann eingestellt werden welche Eingaben in diesem Feld erlaubt sind. |
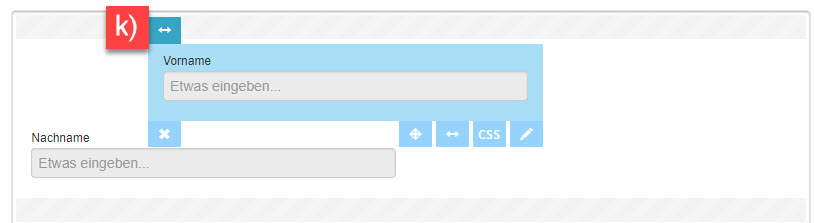
Verschieben auf einer Liniek) Mit einem Klick auf das Pfeil Icon kann das Formularelement innerhalb einer Linie anders platziert werden. |
Formularelement löschenl) Mit dem X Icon kann das Formularelement gelöscht werden. |