|
App Editor |
|
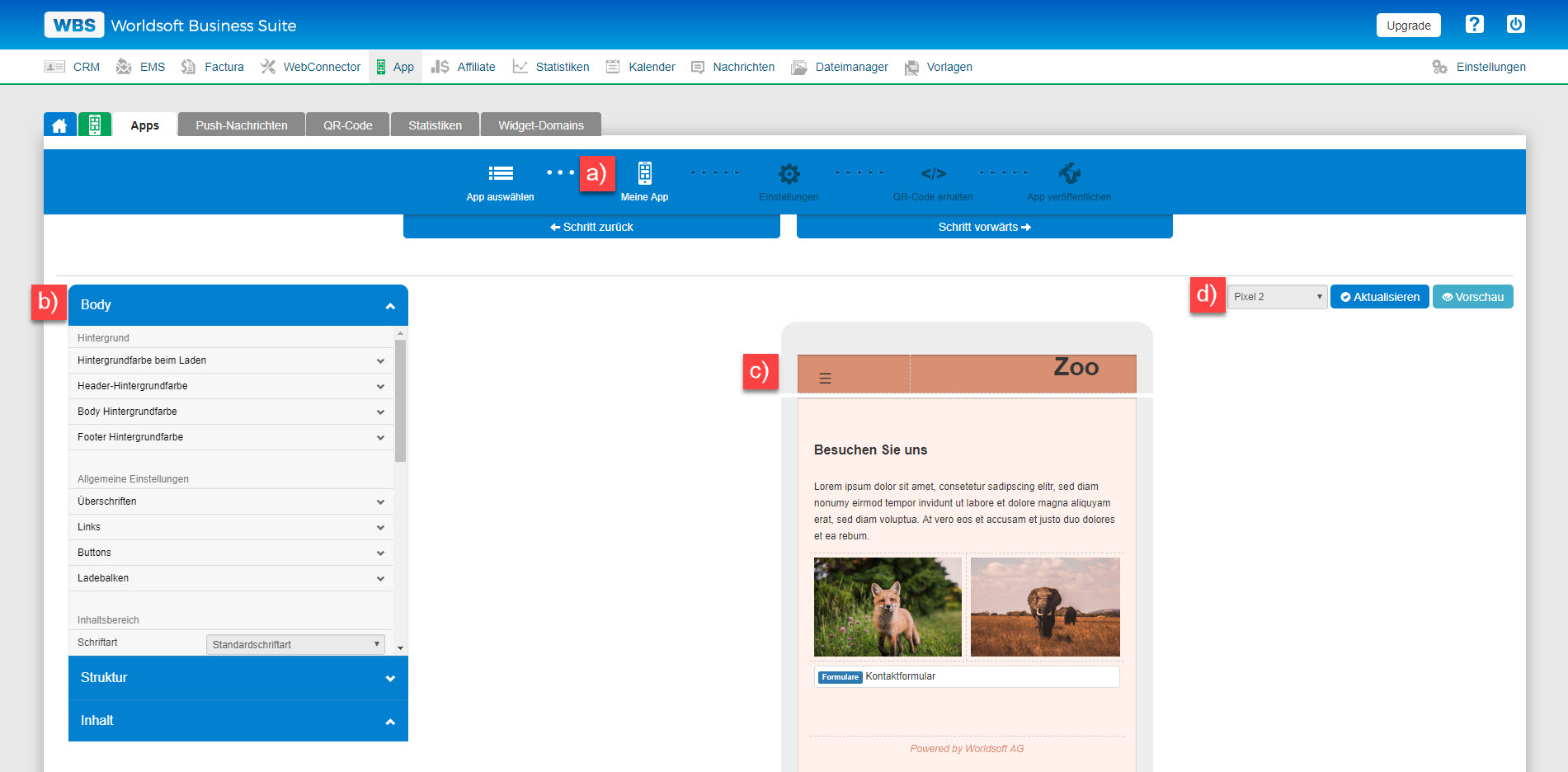
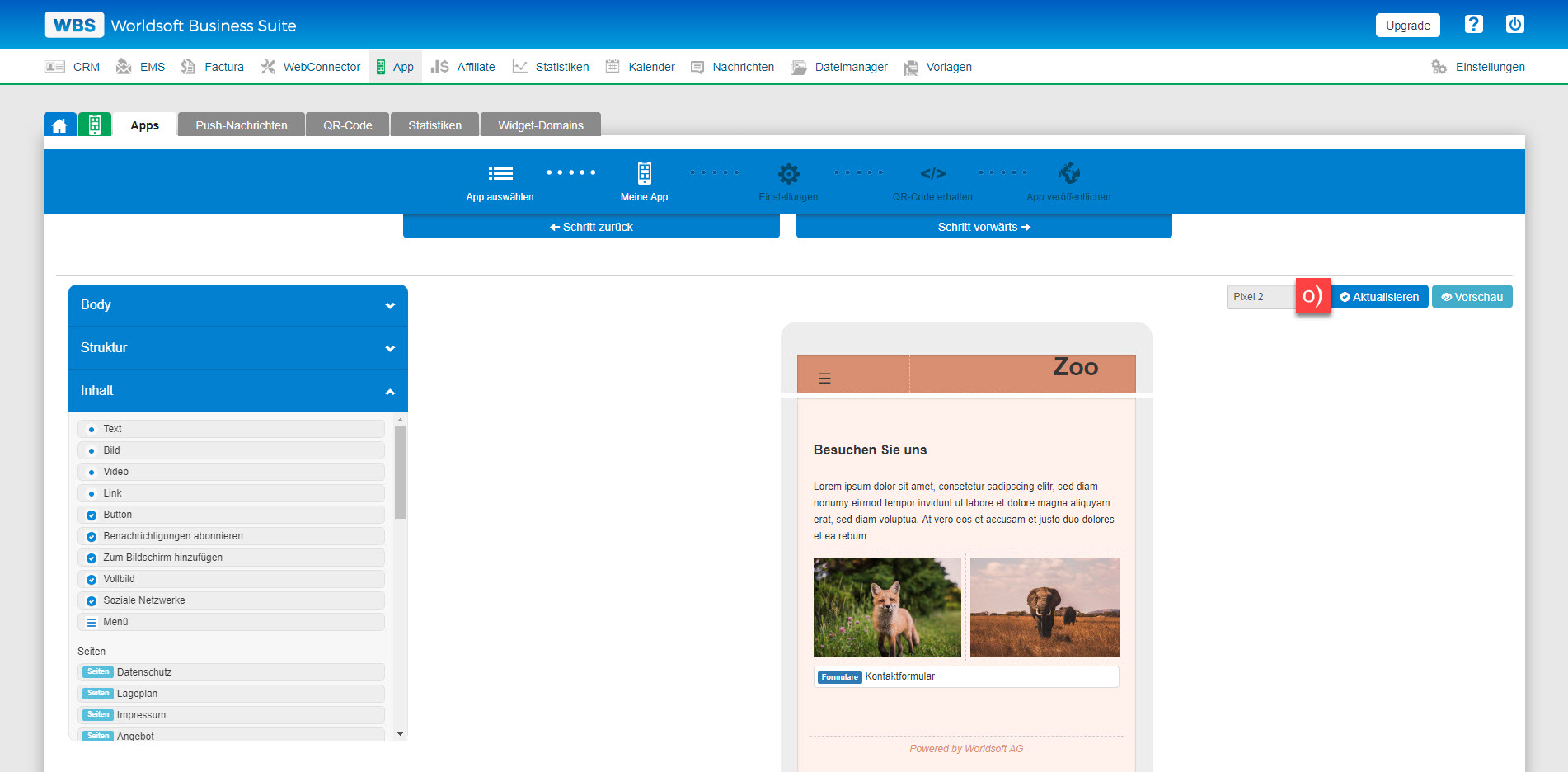
Mit dem App Editor erstellen Sie Ihre eigene App Schritt für Schritt. Zuerst werden die Grundeinstellungen im "Body" gemacht. Danach wird die Struktur der App erstellt. Im letzten Schritt wird die App mit Inhalten gefüllt (Texten, Bildern, Formulare, Reservationssysteme, etc.). a) Um den Editor zu öffnen haben Sie eine neue App oder eine bestehende App angeklickt. Siehe Kapitel App-Erstellung im Schritt "Design". Es empfiehlt sich zu Beginn eine Vorlage zu nehmen um die Gestaltung einer App zu verstehen. Sie können diese Test-App wieder löschen und danach Ihre gewünschte App aus einer leeren Vorlage erstellen, wenn das für Sie Sinn macht. b) In diesem Bereich werden die Designeinstellungen (Body) erstellt, die Struktur der App definiert und der Inhalt eingefügt. c) Hier sehen Sie die App. In diesem Fenster wird die App erstellt. Alle Änderungen werden Live angezeigt. d) Mit dem Auswahlfeld kann die Grösse des App Editors angepasst werden. Mit dem Button "Aktualisieren" werden die Änderungen gespeichert. Mit dem Button "Vorschau" öffnet sich eine Vorschau. |
|
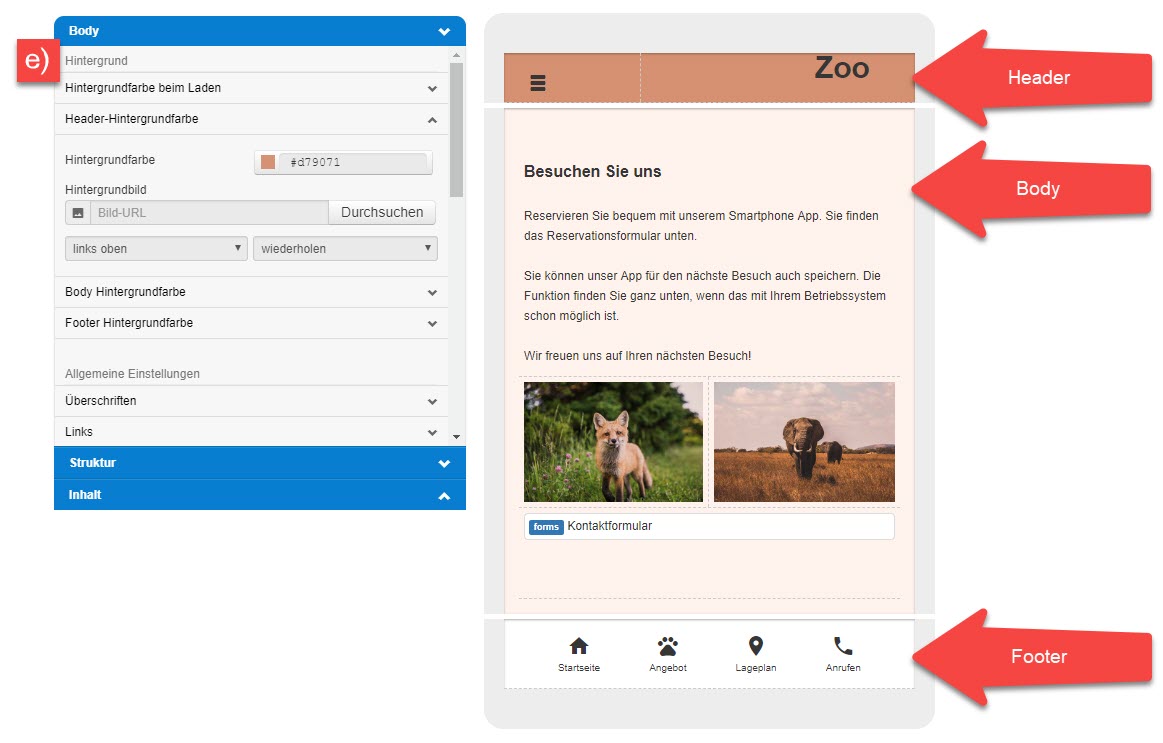
Im Body werden alle Grundeinstellungen für das Aussehen der App (Design) gemacht. e) Im ersten Abschnitt werden die Hintergründe eingestellt. Für jeden Hintergrund-Bereich (Header, Body, Footer) kann eine Hintergrundfarbe oder ein Hintergrundbild eingestellt werden. |
|
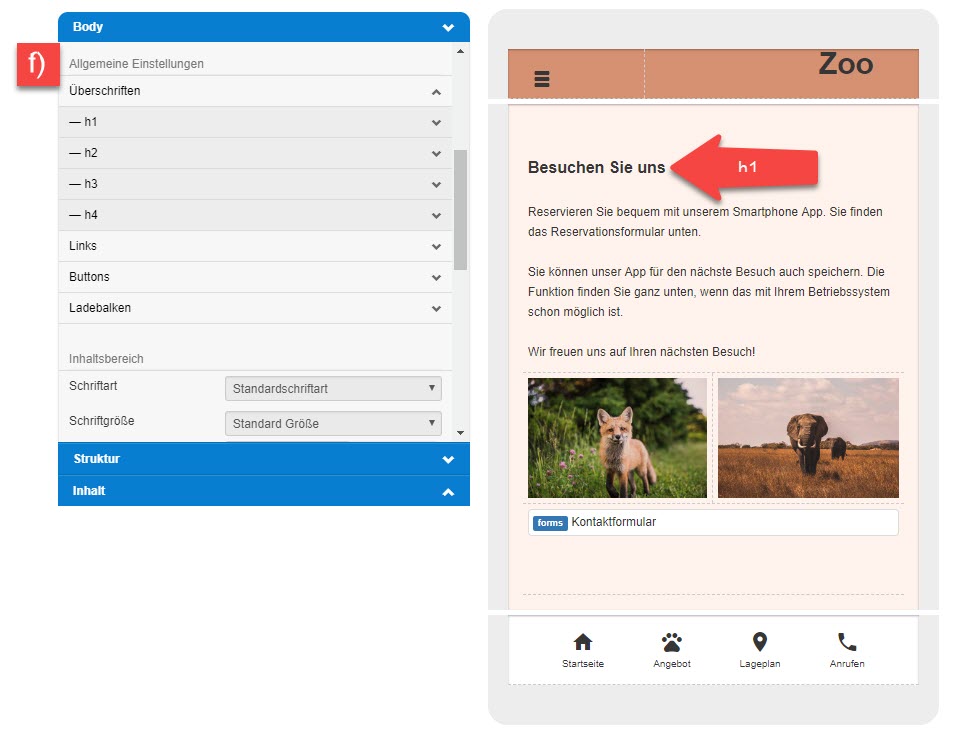
f) In den Allgemeinen Einstellungen werden die Überschriften, Links, Buttons und der Ladebalken definiert. Mit einem Klick auf die Zeile öffnen sich die Einstellungsmöglichkeiten. Z.B. kann hier die Schriftart, Farbe, Größe der Überschrift h1 (Header 1) eingestellt werden.
Bitte beachten: Bei der App-Erstellung sollten Sie Überschriften, Links usw. definieren. Sie haben dadurch zwei Vorteile: b) Suchmaschinen analysieren den Text von Webseiten und suchen z.B. den Header 1, um die Relevanz zwischen Keywords, Beschreibung und Inhalt zu überprüfen. |
|
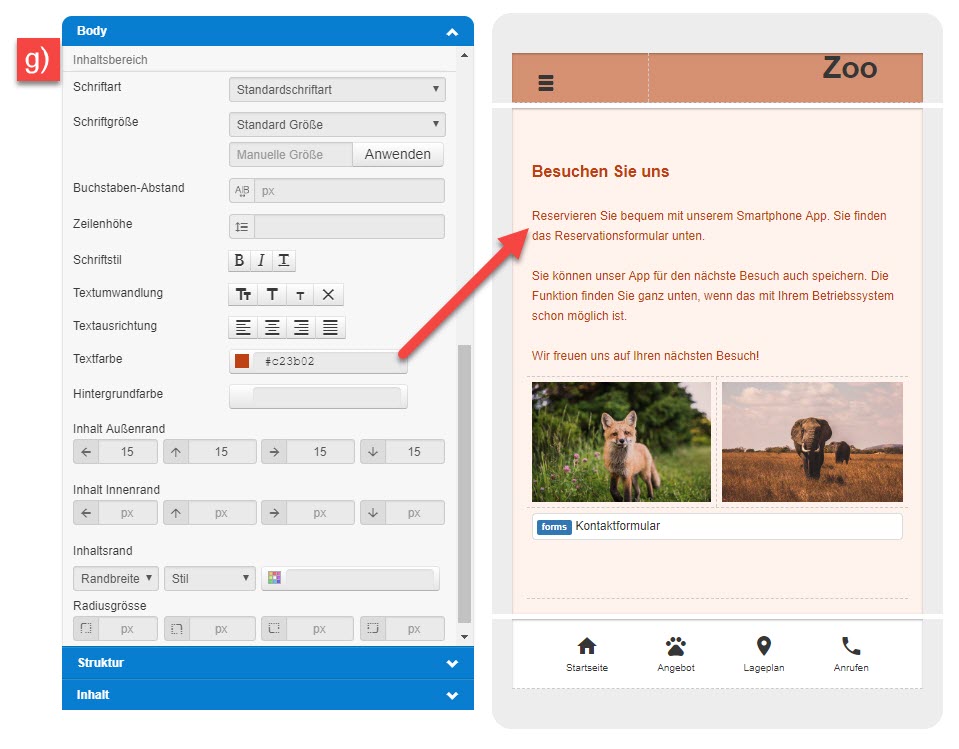
g) Im Inhaltsbereich werden Einstellungen für den mittleren Bereich "Body" gemacht. Sie können die Schriftart bis hin zur Randabrundung einstellen. Im Beispiel haben wir die Schriftfarbe auf ROT abgeändert. Die Änderung ist sofort sichtbar. |
|
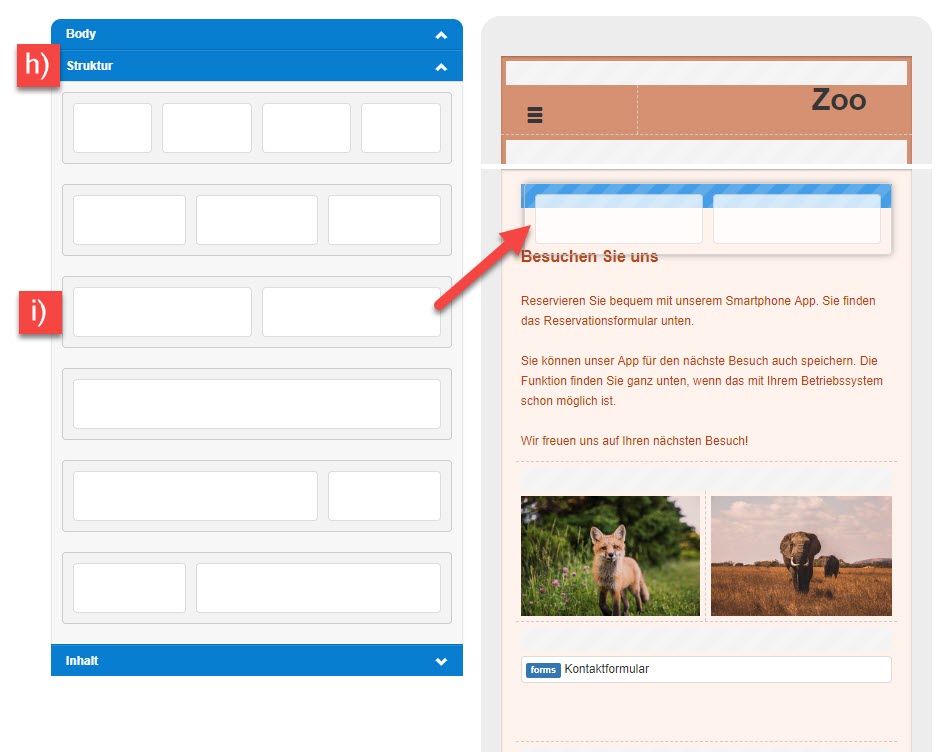
h) Nachdem die Grundeinstellungen abgeschlossen sind wird die Struktur der App erstellt. Mit der Struktur ist die Aufteilung der App gemeint. Hier stehen Ihnen verschiedene Vorgaben zur Verfügung (4-spaltig, 3-spaltig, 2-spaltig, 1-spaltig, usw.). i) Diese Aufteilung können Sie mit Drag & Drop in Ihre App ziehen. In unserem Beispiel wollen wir noch eine 2-Spaltige Aufteilung vor unserer Hauptinformation platzieren.
Bitte beachten: Wenn Sie mit einer leeren Vorlage arbeiten, ist es besser den Punkt der Strukturerstellung vorzuziehen um darin Inhalte platzieren zu können. Sie können dann im Bereich "Inhalt" ein Textfeld in eine der Spalten (z.B. in den Body) ziehen und dort schon mal eine paar Zeilen Text eingeben. Wenn Sie dann die Grundeinstellungen vornehmen können Sie die Änderungen gleich sehen. In diesem Fall müssen Sie die Reihenfolge dieser Anleitung etwas verändern und hin- und herspringen um die Funktionen zu verstehen. |
|
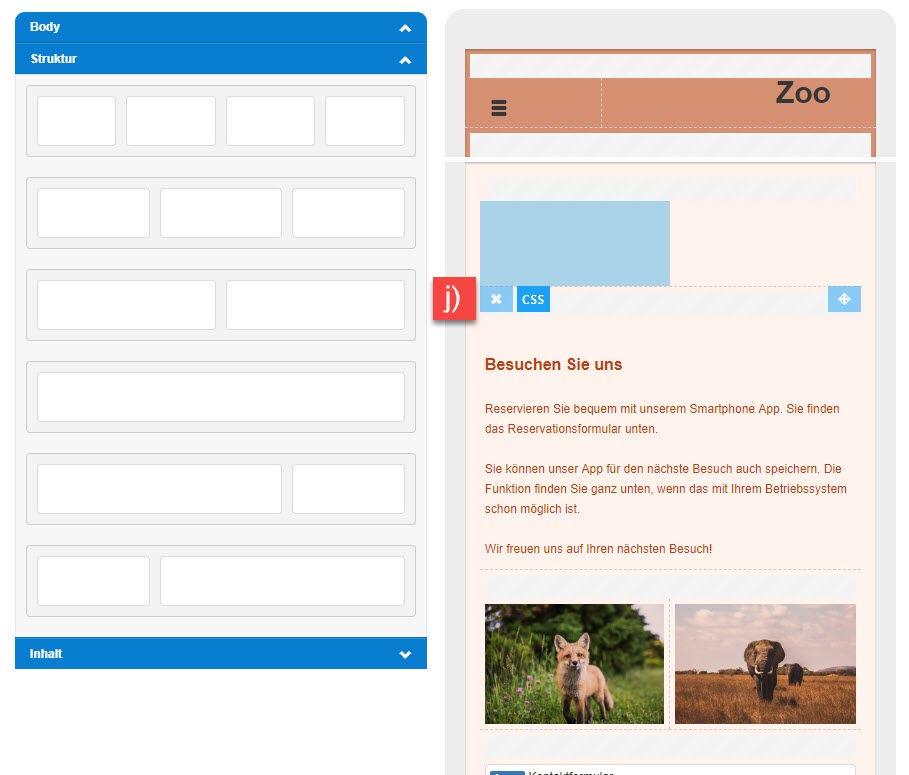
j) Sobald die Spalten eingefügt sind können diese bearbeitet werden. Mit dem X-Symbol kann die Spalte gelöscht werden. Mit CSS kann das Aussehen der Spalte abgeändert werden. Dabei öffnet sich im linken Fenster die Einstellungen. Mit dem letzten Symbol kann die Spalte mit Drag & Drop verschoben werden. |
|
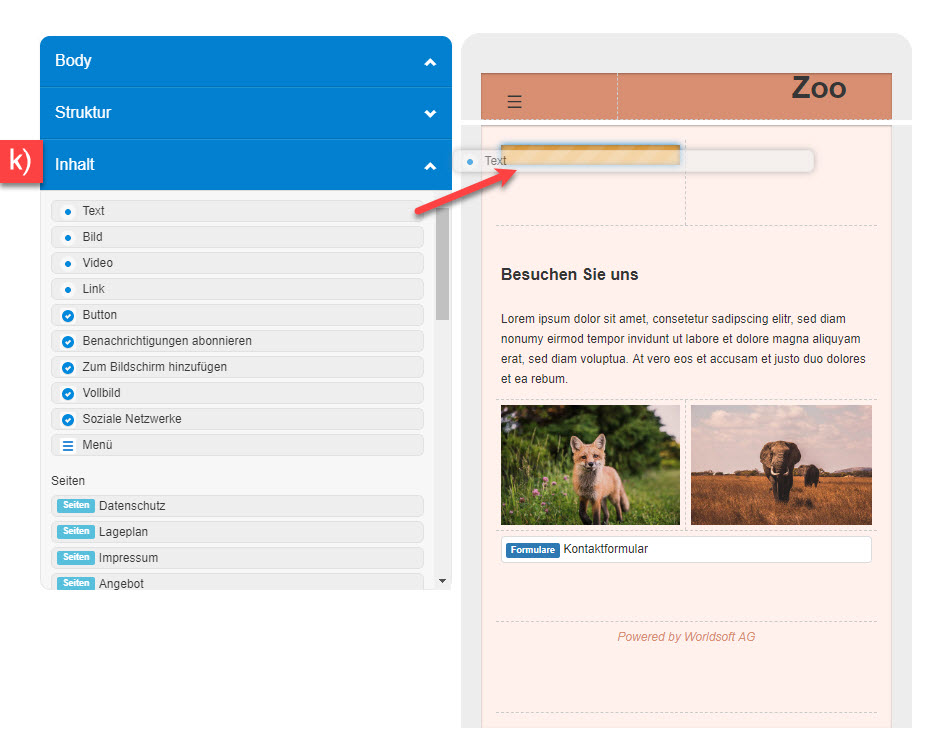
k) Im Bereich Inhalt finden Sie die verschiedenen Inhaltselemente. Von Textfeldern (Text) bis zu einem im WebConnector der WBS erstellte Formular können Sie die Elemente mit Drag & Drop in die Spalten ziehen. In unserem Beispiel ziehen wir das Element Text in die erste Spalte. |
|
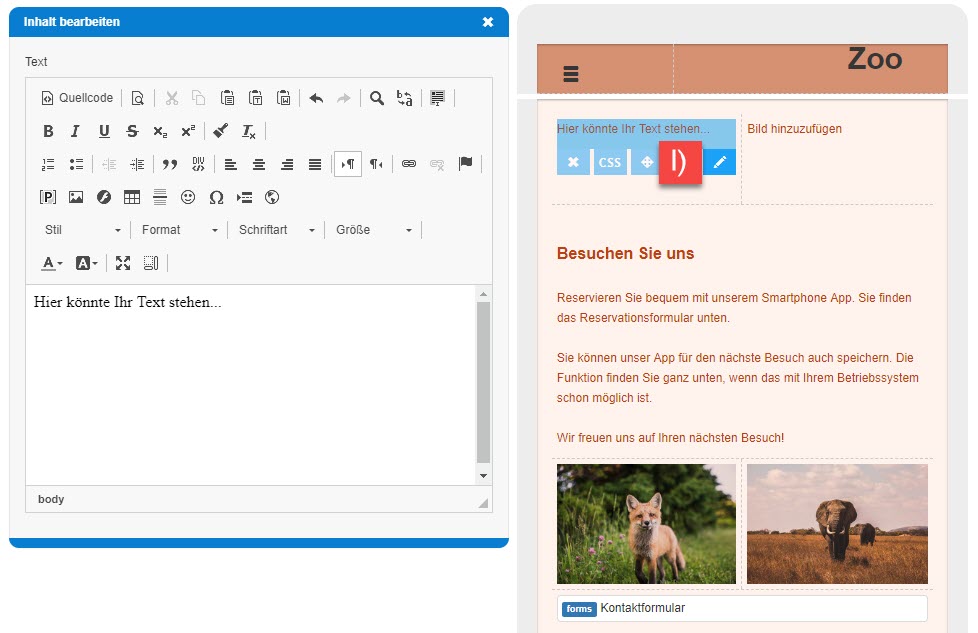
l) Mit dem Stift-Symbol kann der Inhalt bearbeitet werden. Der Editor öffnet sich im linken Fenster. In diesem Fenster kann der Text bearbeitet werden. |
|
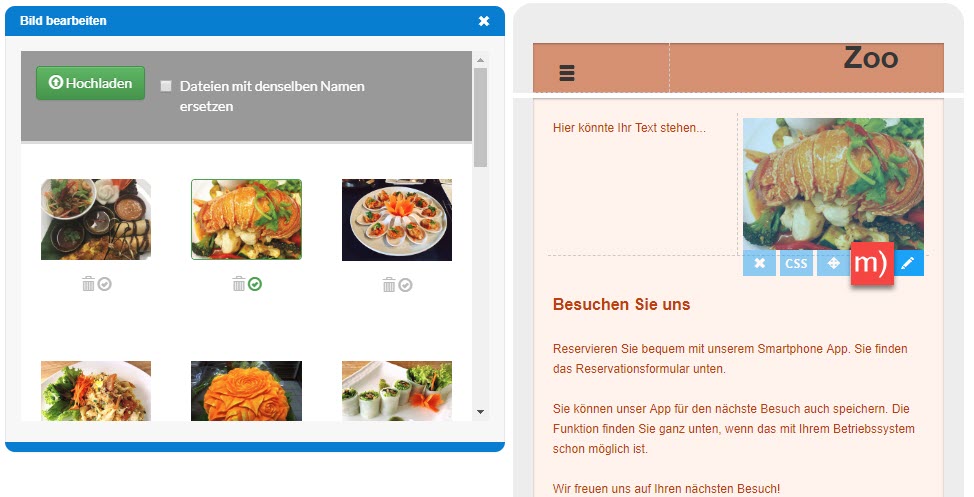
m) In der zweiten Spalte haben wir mit Drag & Drop ein Bild eingefügt. Mit dem Stift-Symbol öffnet sich ein Fenster im linken Bereich. Hier kann ein Bild hochgeladen oder ein bestehendes Bild verwendet werden. Mit einem Klick auf das Häkchen-Symbol wird das Bild ausgewählt. |
|
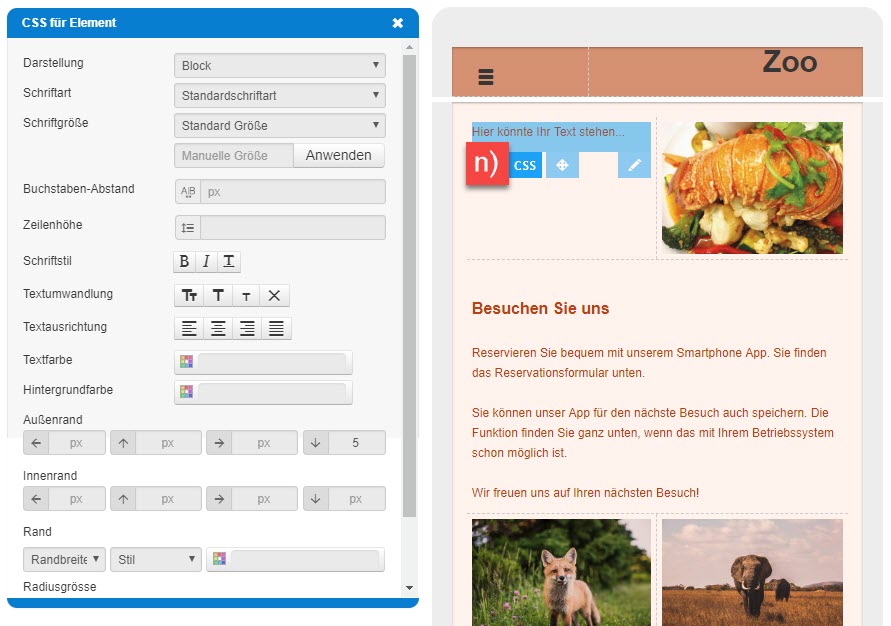
n) Für den Inhalt kann das Aussehen (CSS) separat angepasst werden. Mit dem CSS Symbol öffnet sich links die Standard CSS Einstellungen und können für dieses Element angepasst werden. |
|
o) Klicken Sie auf den Button "Aktualisieren" um das App abzuspeichern. Mit der Vorschau können Sie das App in einem separaten Fenster öffnen. Der nächste Schritt "Einstellungen" wird in der Anleitung "App erstellen" erklärt. |
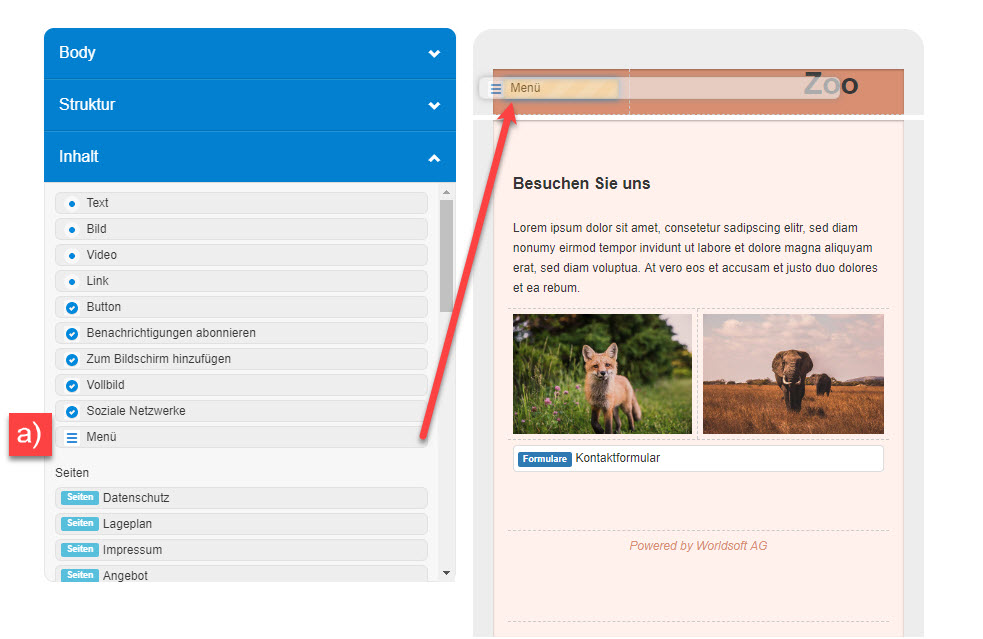
Menüa) Mit dem Menü erstellen wir Verlinkungen zu den Unterseiten und anderen Funktionen. Das Menü ist Hauptbestandteil bei jedem App. Mit Drag & Drop platzieren wir das Menü im App. |
|
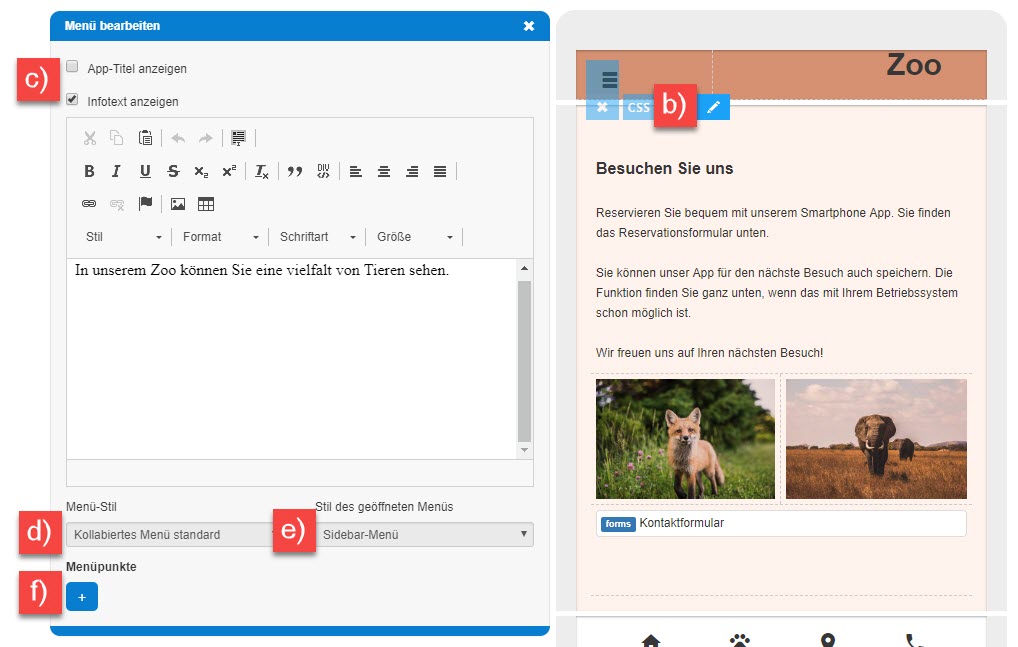
b) Mit dem Stift-Symbol öffnet sich ein Fenster mit den Menü-Einstellungen. c) Ist die Checkbox bei App-Titel aktiviert wird der Titel aus den Einstellungen der App oberhalb beim Menü angezeigt. Der Infotext wird oberhalb des Menüs angezeigt. Im Editor darunter kann der Inhalt eingegeben werden. d) Es gibt drei verschiedene Menü-Stile. e) Nach der Auswahl des Menü-Stils kann noch der Stil des geöffneten Menüs ausgewählt werden. Insgesamt gibt es somit sieben verschiedene Menü-Varianten. f) Nachdem die Einstellungen für das Menü ausgewählt wurden, erstellen Sie die Navigationspunkte. Dafür klicken wir auf das Plus Symbol. |
|
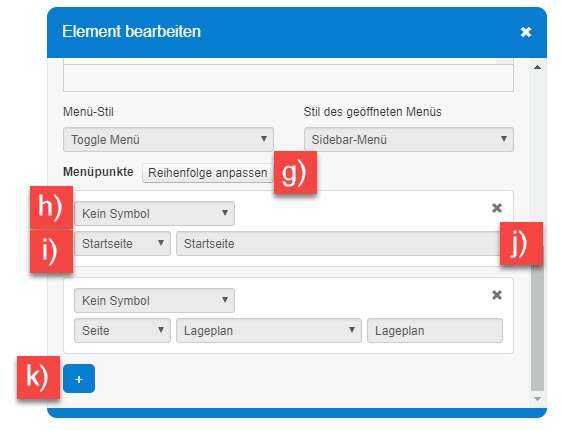
g) Mit dem Button kann die Reihenfolge der Menüpunkte angepasst werden. Klicken Sie dafür auf den Button "Reihenfolge anpassen". Danach wird der Button in blau angezeigt und die Menüpunkte verkleinern sich. Klicken Sie auf das Symbol oben rechts (drei Linien). Nun können Sie mit gedrückter Maustaste den ausgewählten Menüpunkt verschieben. h) Für jeden Navigationspunkt kann ein Symbol ausgewählt werden. Sie können aus einer bestehenden Bibliothek von Google Symbolen auswählen oder ein eigenes Symbol verwenden. i) Im ersten Bereich wird die Verlinkungsart ausgewählt. Es gibt 6 verschiedene Auswahlmöglichkeiten: j) Die Beschriftung des Menüpunkts kann hier eingegeben werden. Bleibt das Feld leer wird kein Text angezeigt. k) Mit dem Plus Symbol können weitere Navigationspunkte erstellt werden. |