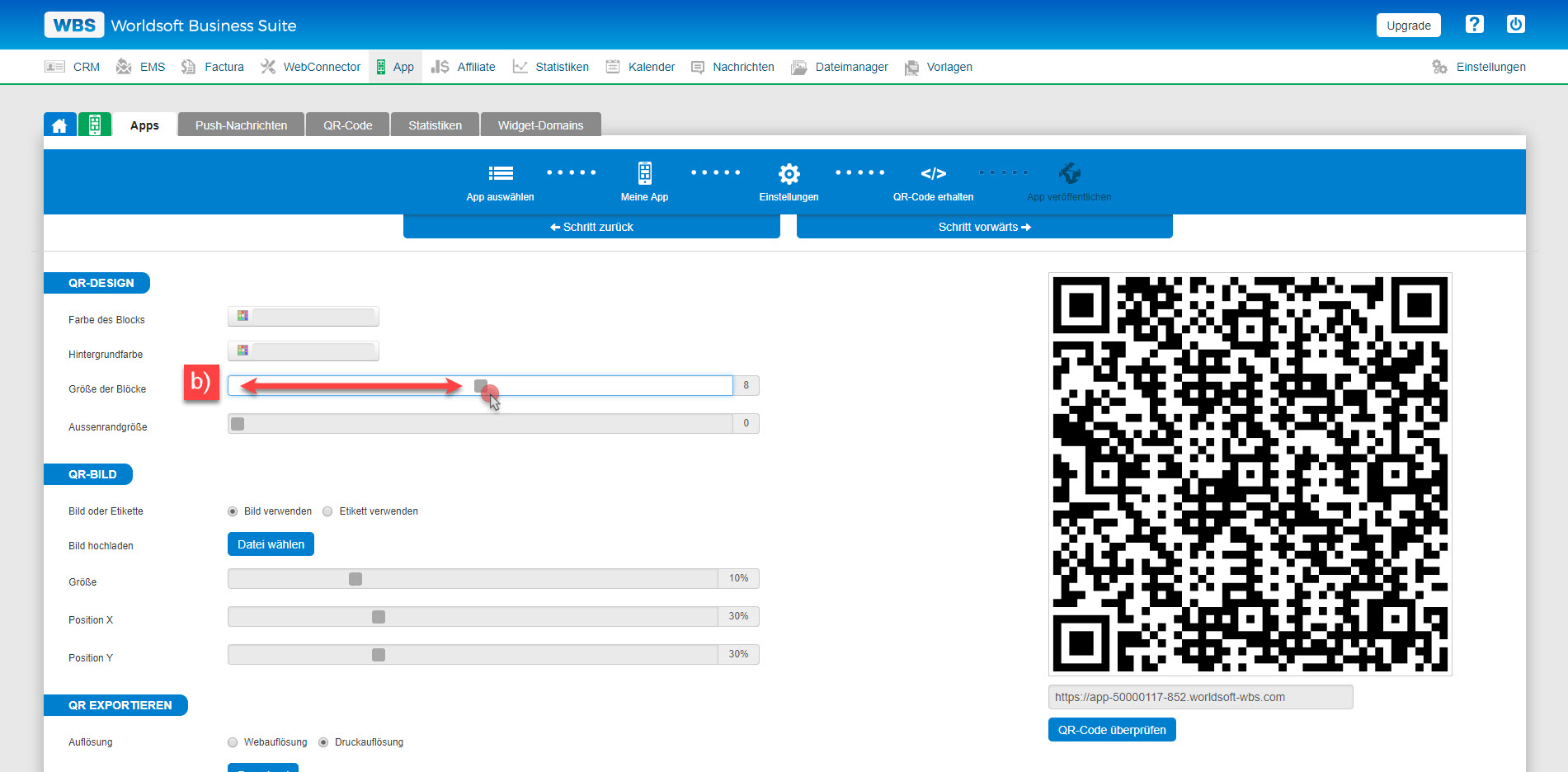
QR-Code erhaltenIm letzten Schritt bearbeiten wir den QR-Code. Den QR-Code können Sie überall verwenden. Auf Ihrer Website, bei der Werbung oder auf Ihren Drucksachen (wie z.B. Flyer, Visitenkarte usw.). b) Mit dem Regler vergrössern wir die Blöcke des QR-Codes. Dazu klicken wir auf den Regler und ziehen ihn an das linke Ende. Eine Vorschau vom QR-Code sehen Sie im rechten Bereich. |
|
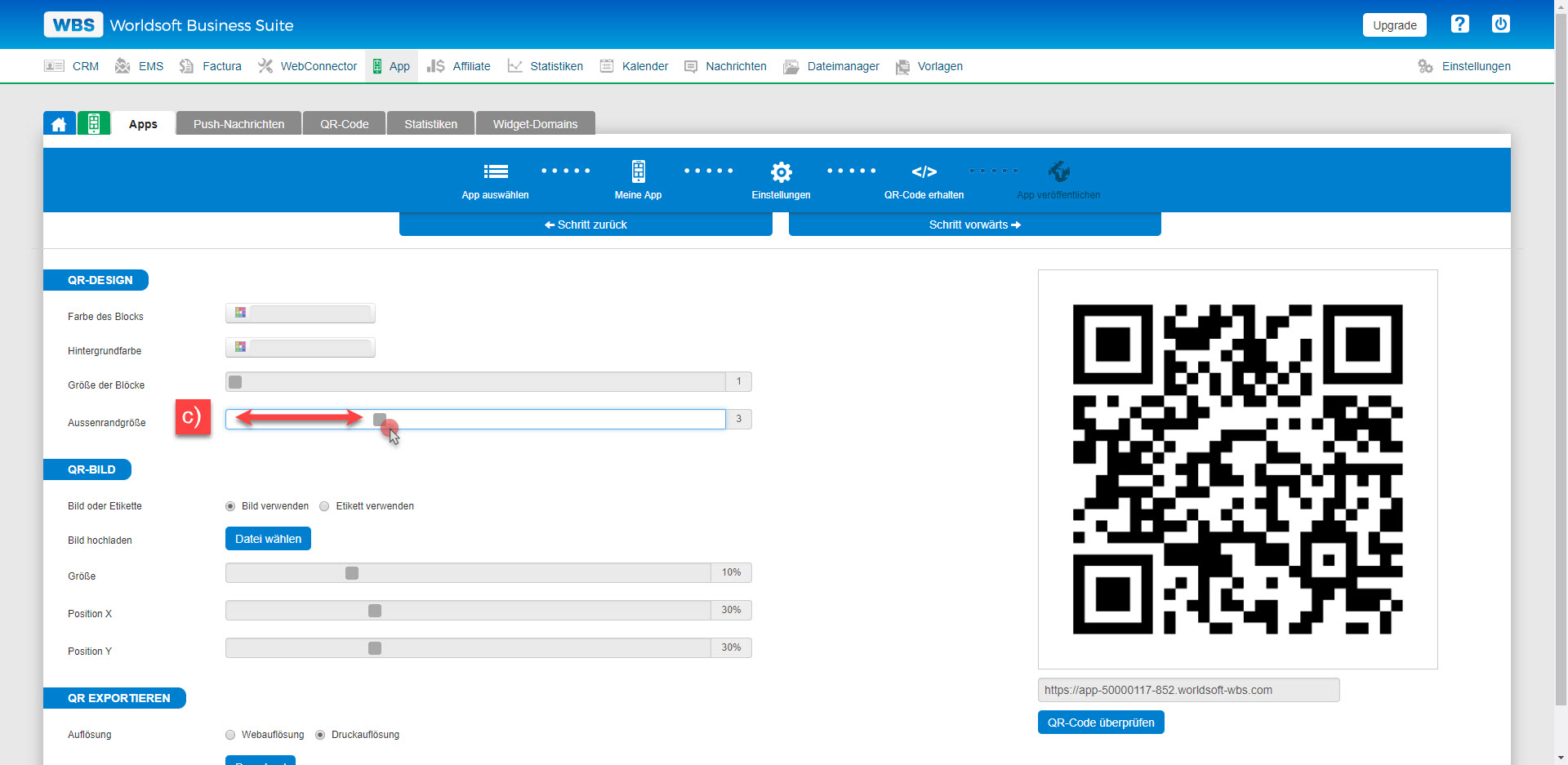
c) Damit der QR-Code einen Abstand zum Rand hat, verschieben wir diesen Regler etwas in die Mitte. |
|
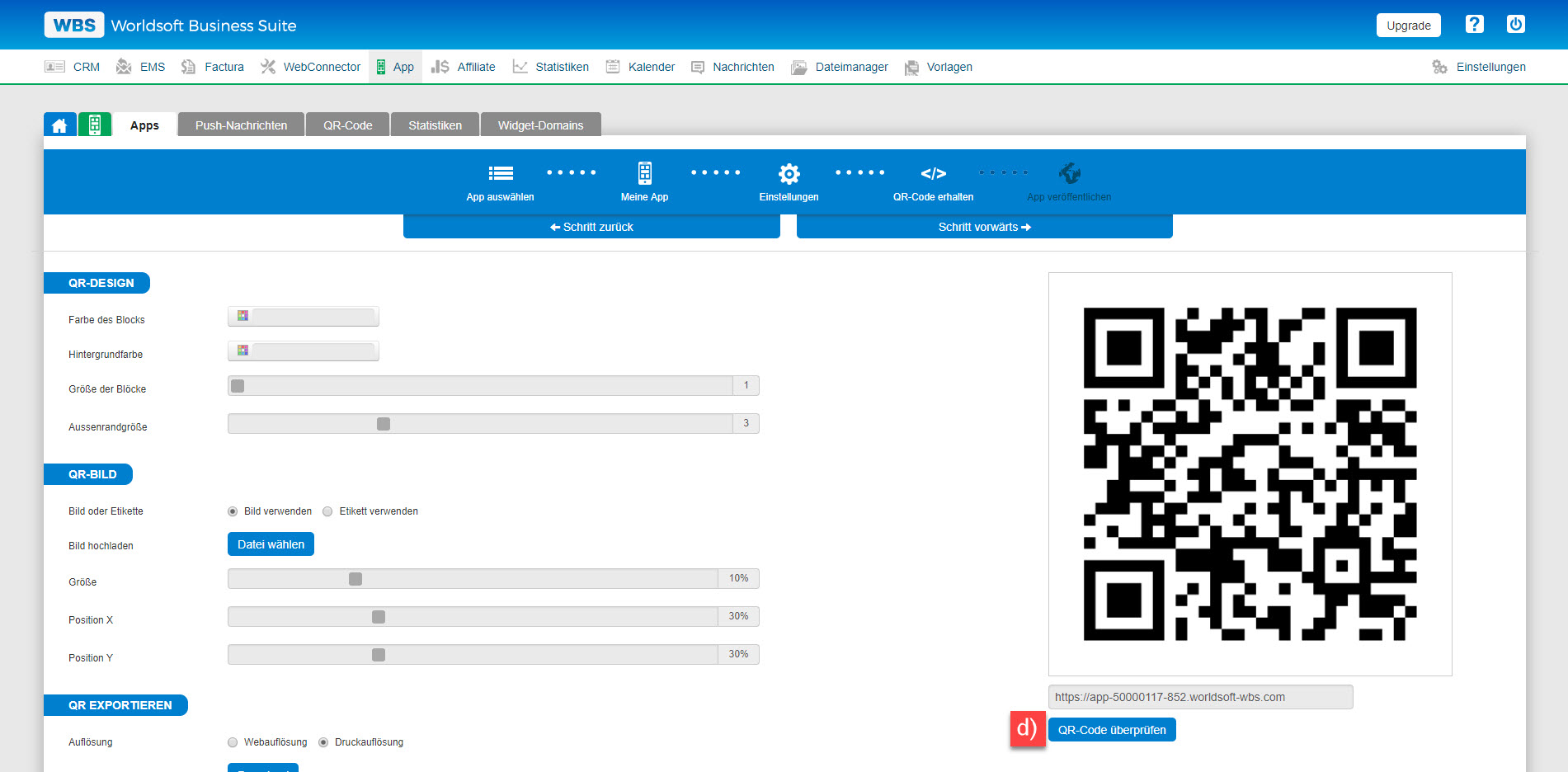
d) Nun sind die Einstellungen für den QR-Code fertig. Mit dem Button "QR-Code überprüfen" testen wir ob der QR-Code funktionsfähig ist. |
|
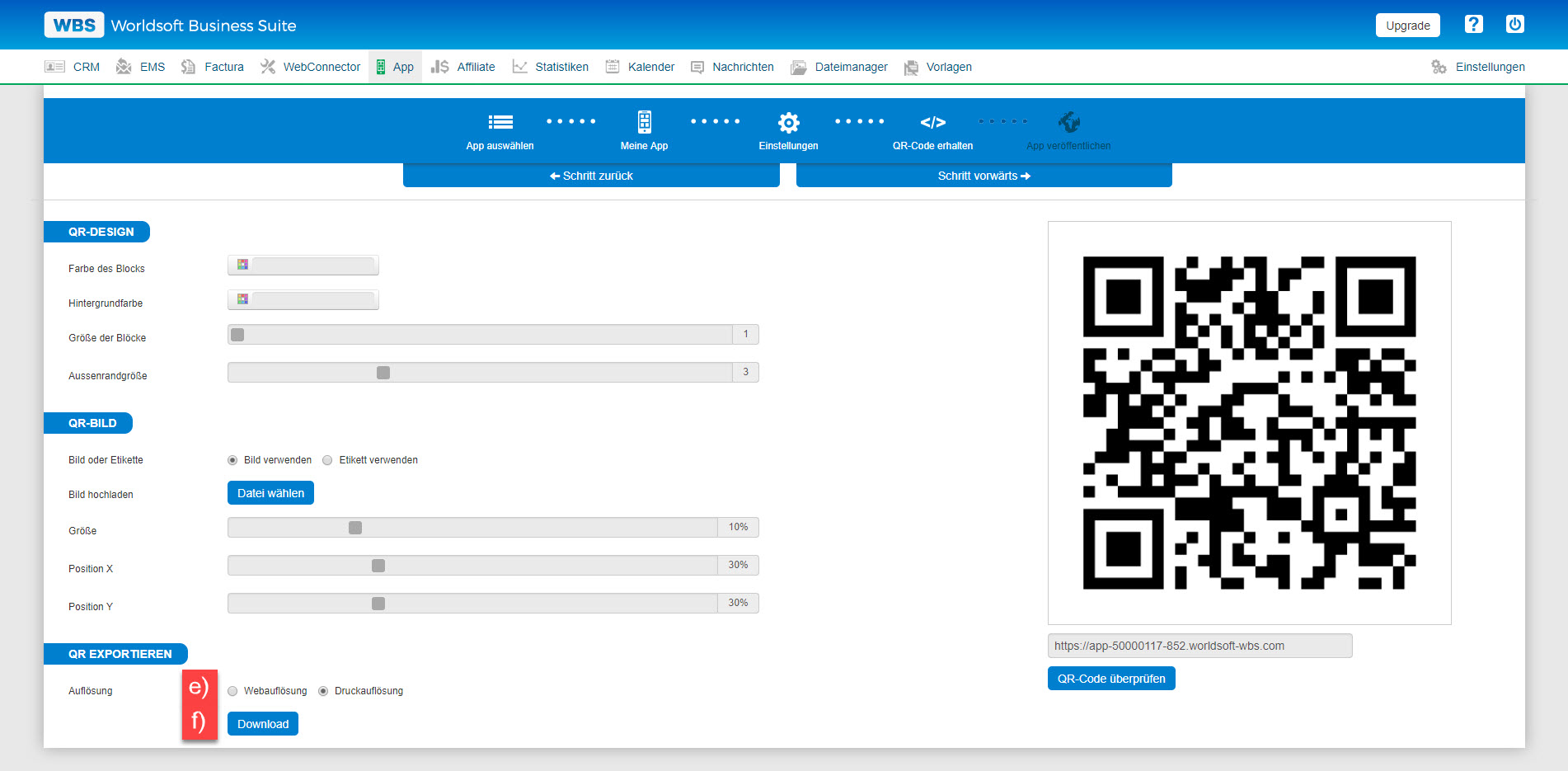
e) Die Auflösung stellen Sie auf "Druckauflösung". Denn der QR-Code soll z.B. auf dem Flyer verwendet werden. Für Ihre Website reicht die Webauflösung. f) Klicken Sie auf den Button "Speichern" und speichern Sie das Bild des QR-Code auf Ihrem Computer. |
|
e) Die Auflösung stellen Sie auf "Druckauflösung". Denn der QR-Code soll z.B. auf dem Flyer verwendet werden. Für Ihre Website reicht die Webauflösung. f) Klicken Sie auf den Button "Speichern" und speichern Sie das Bild des QR-Code auf Ihrem Computer. |
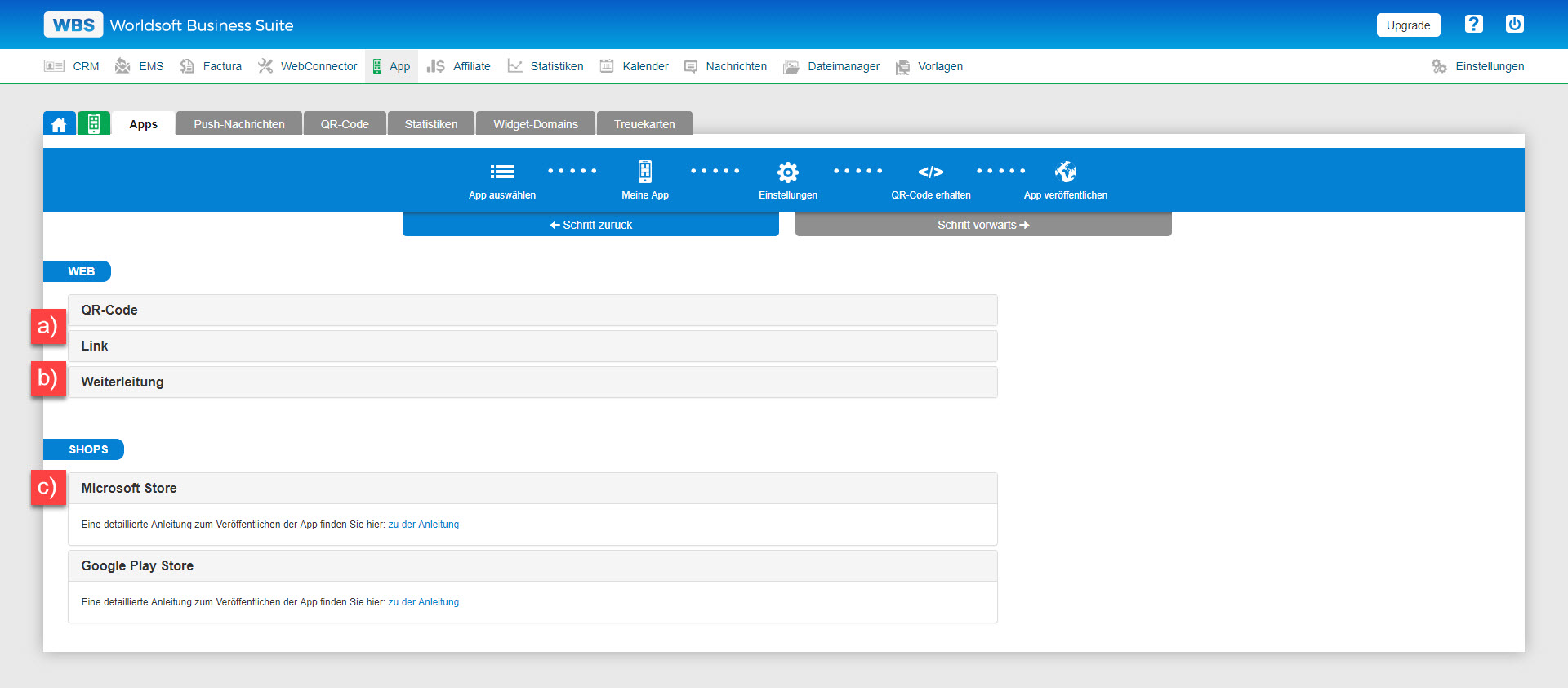
App veröffentlichenGehen Sie zum nächsten Schritt "App veröffentlichen". a) Hier finden Sie den QR-Code und den Link der App. Mit einem Klick auf den Bereich öffnet sich z.B. der QR-Code. b) Mit der Weiterleitung kann die App einfach auf Ihrer Website eingebaut werden: c) Im unteren Bereich finden Sie die Informationen zur App Veröffentlichung für den Microsoft Store und Google Play Store. Da dies nur eine Test-App ist empfiehlt es sich nicht diese Anleitungen umzusetzen. |
|
thumb_up Herzlichen Glückwunsch zu Ihrer ersten App! App zum Download auf der Website einbauenNun können Sie noch die App auf Ihrer Website einbauen. Da die PWA-Technologie noch neu ist, empfiehlt es sich die Vorgehensweise beim Laden der App zu erklären. Dafür haben wir Ihnen in der generellen Anleitung einen Text zur Verfügung gestellt. In der Spezialanleitung zeigen wir Ihnen wie Sie einen Block auf einer Worldsoft-CMS Website einbauen. Der Block wenn die Website mit dem Smartphone aufgerufen wird. Generelle Anleitung
Formular Spezialanleitung (nur mit dem Worldsoft CMS)
Formular |